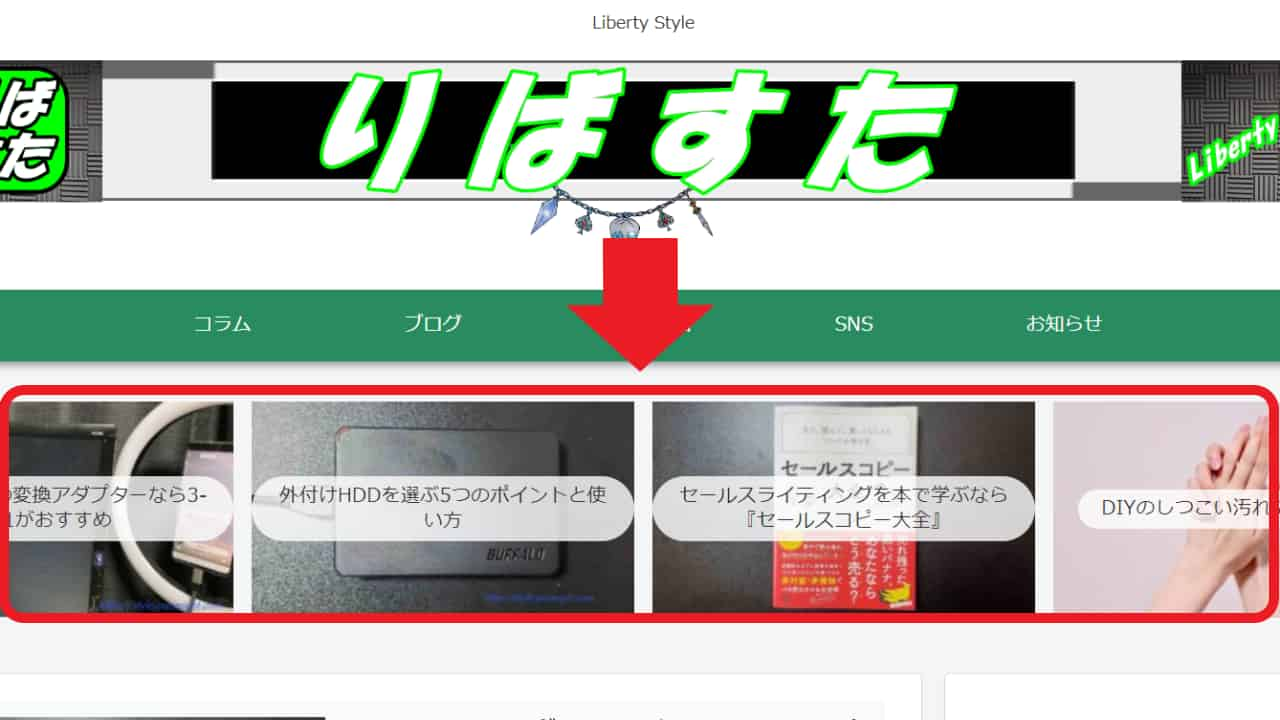
ワードプレス(WordPress)でブログタイトルやカテゴリの下におすすめ記事を固定表示する『おすすめカード』。
今回は、ワードプレス(WordPress)でブログを作るときに便利なおすすめカードの設定をする5つの手順を紹介する。
ワードプレス(WordPress)のおすすめカードは見せたい記事を固定表示

ワードプレス(WordPress)で記事を複数固定表示するおすすめカードの設定方法について。
おすすめカードを設定すると、記事をカテゴリの下に固定表示することができる。ブログに来てくれた読者に読んでほしい記事を固定しておこう。
ワードプレス(WordPress)おすすめカードの設定5つの手順
- 外観→メニュー→新しいメニューを作成をクリック
- メニュー名を決めてメニューを作成をクリック
- 表示させたい記事をメニュー項目にチェックを入れてメニューに追加する
- Cocoon設定→おすすめカード
- おすすめカードの表示設定を決めて変更をまとめて保存
ワードプレス(WordPress)のおすすめカードの設定を5つの手順通り進めてみよう。
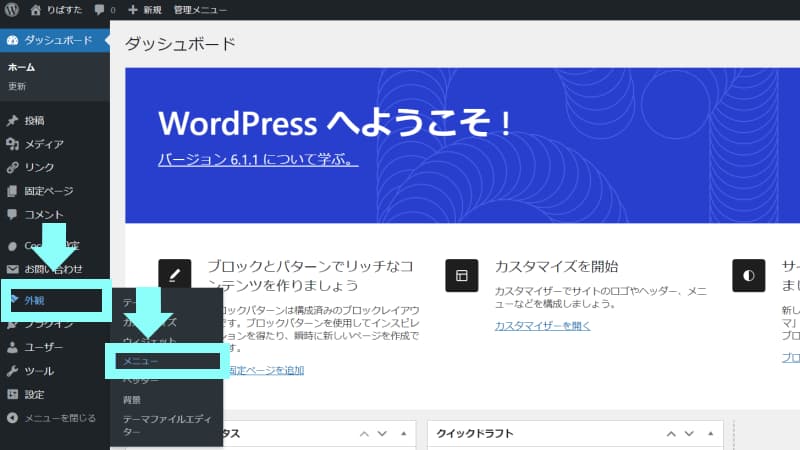
外観→メニュー→新しいメニューを作成をクリック

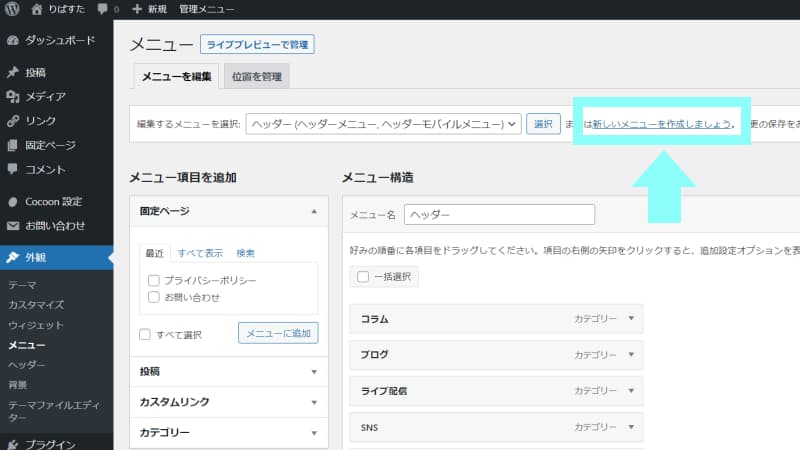
ダッシュボードの『外観』から『メニュー』をクリック。

『新しいメニューを作成しましょう。』をクリック。
メニュー名を決めてメニューを作成をクリック

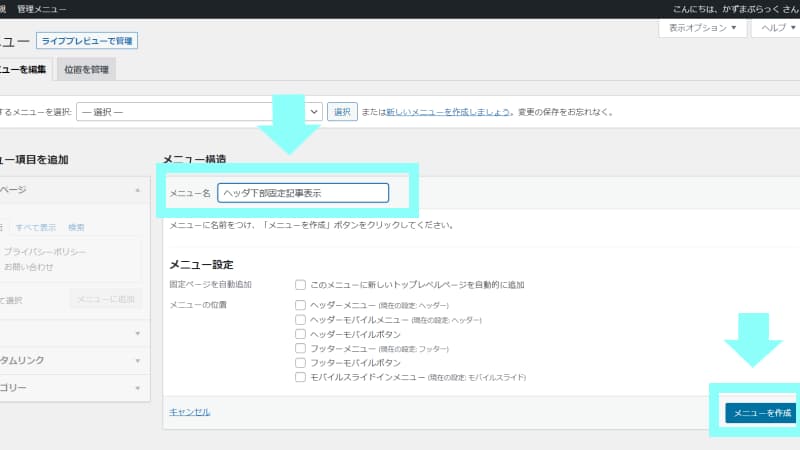
メニュー名を決めて『メニューを作成』をクリック。
メニュー名は、自分がわかる名前にしておこう。僕の場合は、『ヘッダ下部固定記事表示』としている。意味がわかればいいので、あとでみて自分がわかるメニュー名にすること。
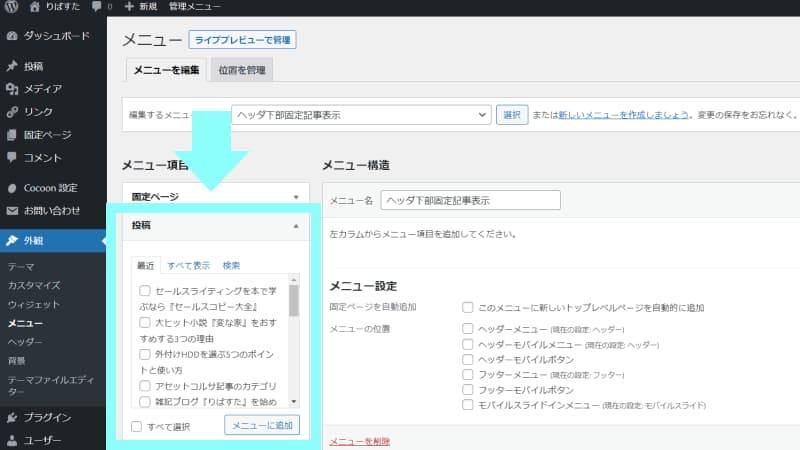
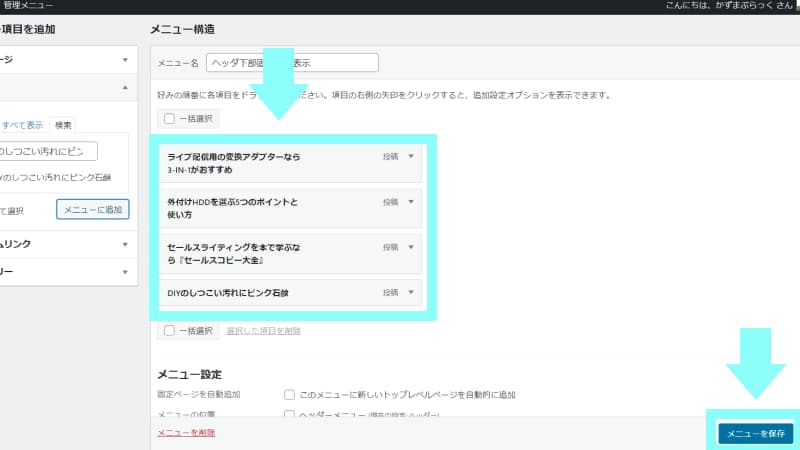
表示させたい記事をメニュー項目にチェックを入れてメニューに追加する

ヘッダの下に固定表示する記事を『最近』『すべて表示』『検索』の好きな方法で選ぼう。
固定表示する記事タイトルがわかるなら、『検索』するのが手っ取り早い。

固定表示させたい記事を選んだら『メニューを保存』。メニューの設定は完了。
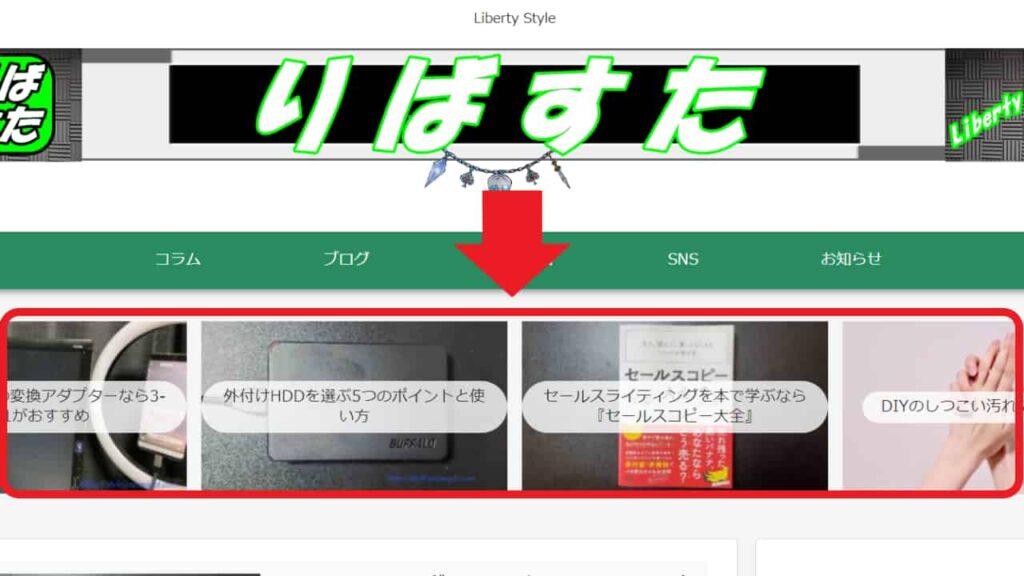
次は、実際に設定した固定表示する記事をブログに表示させよう。
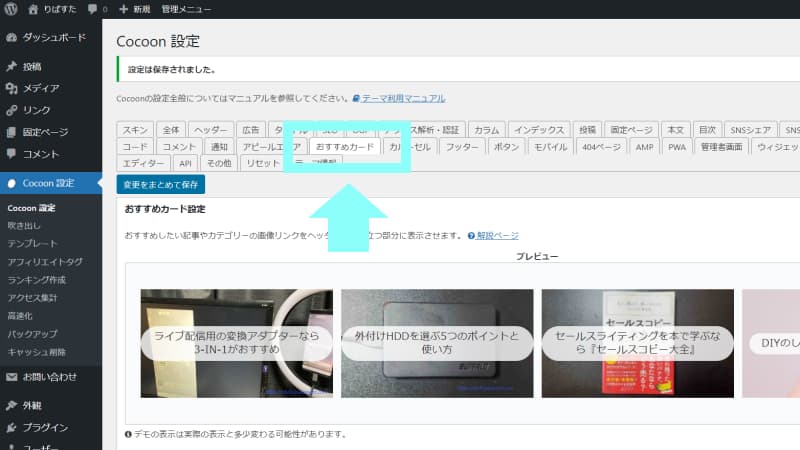
Cocoon設定→おすすめカード

設定した複数の固定記事をブログに表示させるには、『Cocoon設定』→『おすすめカード』を選ぶ。
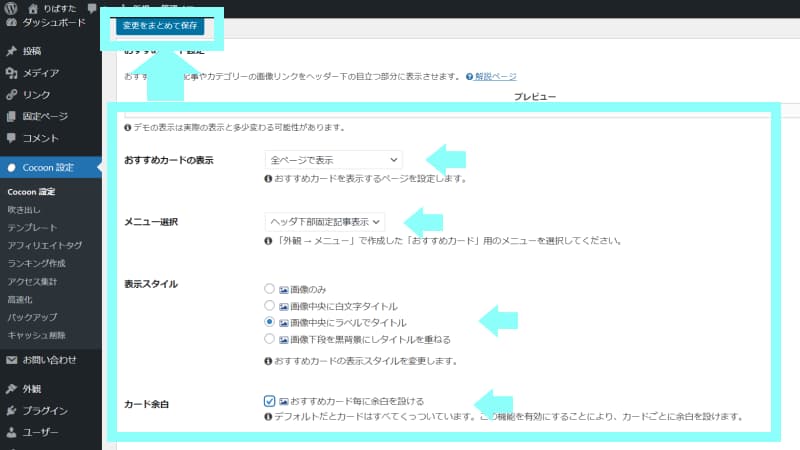
おすすめカードの表示設定を決めて変更をまとめて保存

おすすめカードの表示方法を決めて、『変更をまとめて保存』で設定完了。
おすすめカードの表示は、『全ページで表示』でブログの表示速度が遅いならトップページだけで表示するなどの工夫をしてみよう。
メニュー選択は、『ヘッダ下部固定記事表示』を選ぶ。(※先ほど自分で決めたメニュー名を選ぶ)
表示スタイルとカードの余白を入れるかを決めて保存しよう。
【まとめ】ワードプレス(WordPress)のおすすめカード設定

ワードプレス(WordPress)のおすすめカードの設定5つの手順を紹介した。
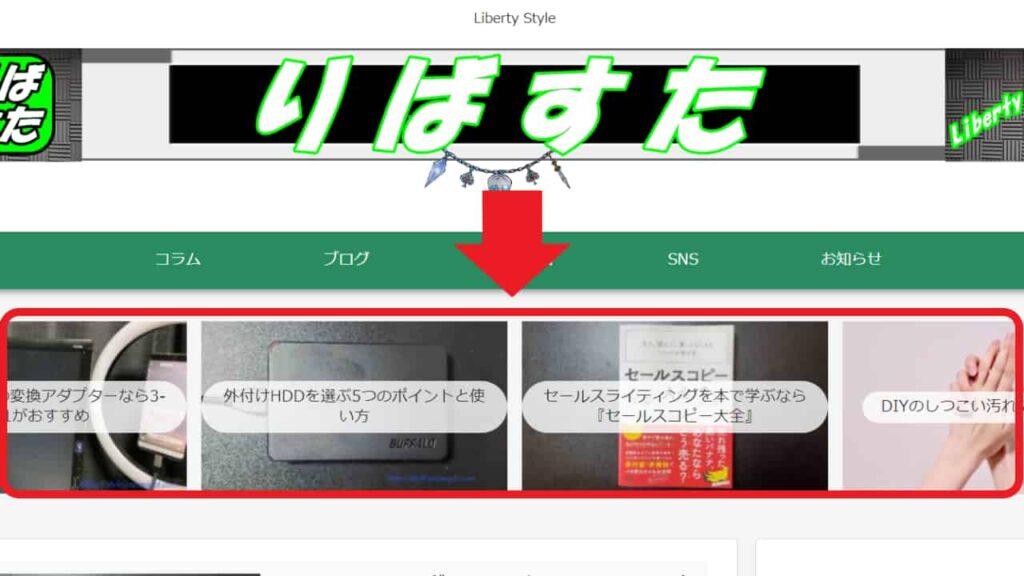
『おすすめカード』は、PC画面、スマホ画面で表示される。おすすめカード設定後に、どのように表示されるか確認しておこう。
僕は記事数を4つにしているが、決まりはないので自分のおすすめしたい記事をいくつか選んで『おすすめカード』にしてみよう。
おすすめカードで選んだ『投稿記事』はいつでも変更できる。
おすすめカードの5つの設定手順
- 外観→メニュー→新しいメニューを作成
- メニュー名を決めてメニューを作成
- 表示させたい記事をメニュー項目にチェックを入れてメニューに追加
- Cocoon設定→おすすめカード
- おすすめカードの表示設定を決めて変更をまとめて保存
WordPressでブログを始めるなら僕も使っているレンタルサーバー エックスサーバーがおすすめ。
理由は、無料テーマ『Cocoon』と提携していることと、サーバーが安定しているから。価格は最安値ではないが、安定感があるのが強みだ。
レンタルサーバーは、同じブログで途中で変更することはない。将来、アクセスが集まっても対応できるレンタルサーバーを選ぶのがポイントだ。
レンタルサーバーを契約した後のサポートブログはこちら>>初めてのWordPressの使い方
レンタルサーバーを契約するのはこちら>>エックスサーバー ![]()