ブログ画像は、記事の内容を視覚的に伝え、記事にメリハリをつけることで読者の興味や関心を引き出す重要な要素。
きれいな画像が当たり前になった今だからこそ、画像サイズにはこだわろう。画像サイズが大きすぎるとサイトの読み込み速度が遅くなる。サイトの読み込み速度が遅いと読者の離脱率やSEOにも悪影響を及ぼすので注意が必要だ。
今回は、無料でブログ画像を圧縮できるウェブアプリ「squoosh(スクワッシュ)」の使い方を紹介する。直感操作で画像を軽くすることができるので試してみよう。
ブログ画像を圧縮するsquoosh(スクワッシュ)とは

ブログ画像を圧縮するときに便利な「squoosh(スクワッシュ)」は、Googleが開発した無料のウェブアプリ。プラウザ上で簡単に画像を圧縮できる。
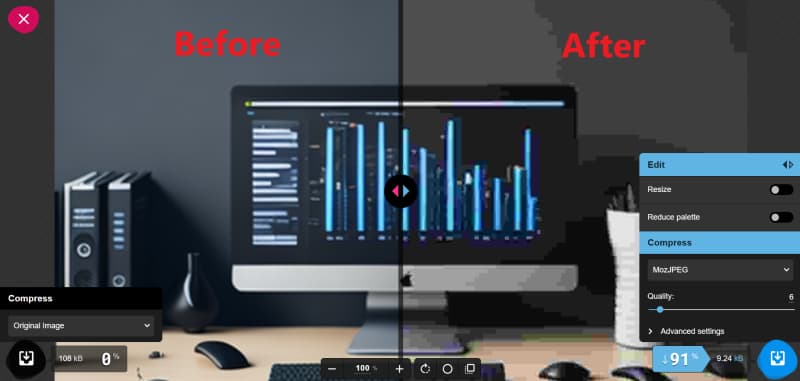
squoosh(スクワッシュ)は、圧縮前後の画像を左右にわけて表示してくれる。見た目の変化を確認しながらブログ画像を軽くすることができるので、ブログ初心者のあなたでも使いやすい画像圧縮ツールだ。
「squoosh(スクワッシュ)」にアクセスする>>https://squoosh.app
squoosh(スクワッシュ)でブログ画像を圧縮する手順
- 圧縮したいブログ画像をドラッグ&ドロップする
- ブログ画像の左右の画像を比較しながら調整する
- 圧縮したブログ画像をダウンロードする
ブログ画像を圧縮するSquooshにアクセスしたら、3つの手順で画像を軽くすることができる。難しい操作はなく直感で操作できる。
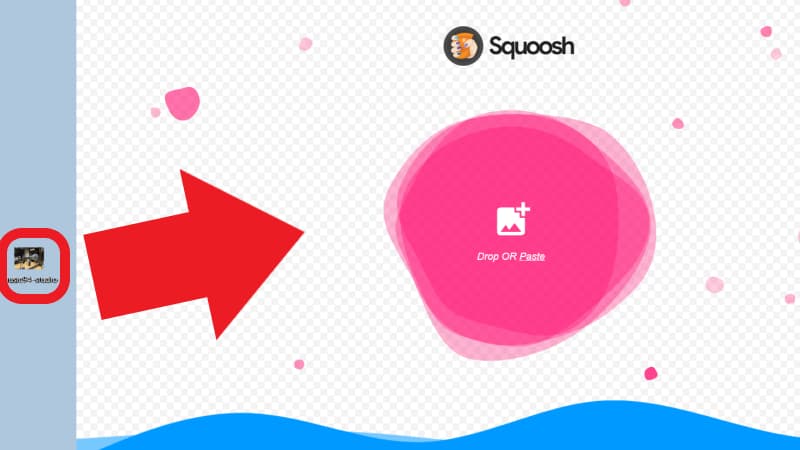
圧縮したいブログ画像をドラッグ&ドロップする

圧縮したい画像をSquoosh(スクワッシュ)にドラッグ&ドロップする。
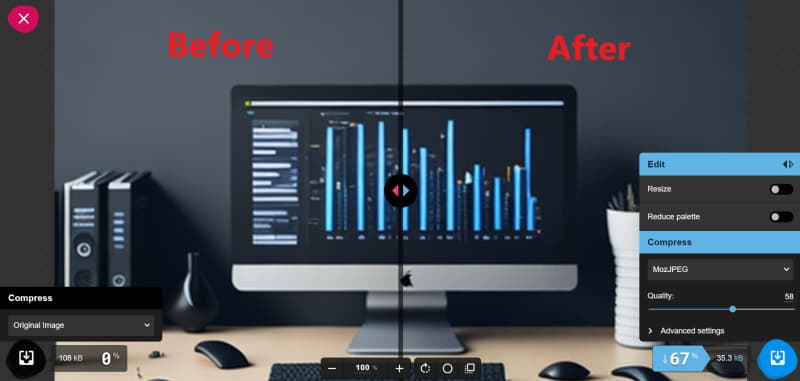
ブログ画像の左右の画像を比較しながら調整する

画面左が圧縮前のブログ画像、画面右が圧縮した後のブログ画像を表示しているので、左右の画像を見ながら画像を軽くしていく。
ブログ画像を軽くするときの目安は1枚50kB未満まで圧縮すること。

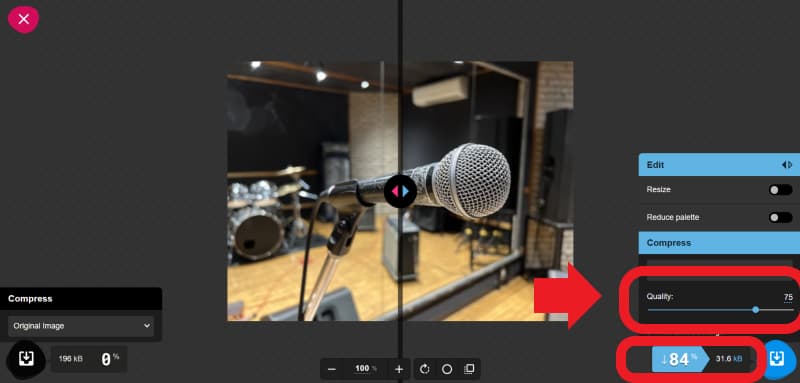
ブログ画像を圧縮するときは、右側の画像をチェックしながら軽くしていこう。画像を軽くしたいからといって、極端に画質を落とすと、上の右の画像のように画質が落ちすぎてユーザーが見にくい画像になってしまう。
ブログ画像を圧縮するときは、画質の容量のバランスをとることを意識しよう。
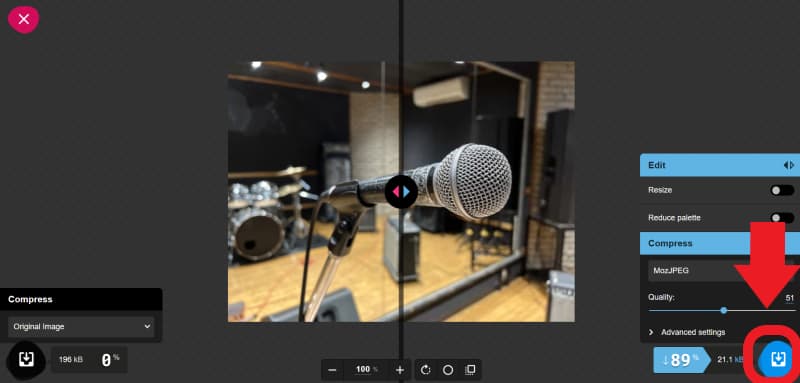
圧縮したブログ画像をダウンロードする

ブログ画像の圧縮が完了したら、̻ダウンロードボタンをクリックしよう。
ブログ画像を圧縮する3つの効果

- サイト(ブログ)読み込み速度の向上
- SEOの改善
- データ容量の節約
ブログ画像を圧縮する効果は、サイト読み込み速度の向上、SEOの改善、データ容量の節約の3つ。
とくに、サイト読み込み速度は重要で、画像が重く読み込みに時間がかかるブログはユーザーに敬遠されるので、手間がかかってもブログ画像を1枚ずつ圧縮しておくことが大切だ。
サイト(ブログ)読み込み速度の向上
画像を軽くすることで、スマートフォンや速度の遅い環境のユーザーでもストレスなくページを読み込むことができるようになる。
ページの読み込みは速ければ速いほどいいので、画質とのバランスを見ながらできるだけブログ画像を軽くすることを考えよう。
SEOの改善
サイトの読み込みが速いと、読者に離脱されにくくなるので滞在時間が長くなる。読者の滞在時間が長くなるとSEOにもいい効果が期待できるので、ブログ画像を軽くする手間を惜しまないようにしたい。
データ容量の節約
レンタルサーバーを借りてブログを運営している場合、データ容量を無限に使用できるわけではなくレンタルサーバーのプランによって使用できるデータ容量が決まっている。
ブログはストック型なので、記事を書いていくうちに、いつかはデータ容量が足らなくなる。データ容量を節約するためにもsquoosh(スクワッシュ)でブログ画像を圧縮しておこう。
【まとめ】ブログ画像の圧縮方法【squoosh(スクワッシュ)】

ブログ画像を圧縮するときに便利なGoogleの無料ウェブアプリsquoosh(スクワッシュ)。
ブログ画像を軽くすることでサイト読み込みを速くすることができる。ブログ画像を圧縮する前に、画像サイズのリサイズをするようにしよう。
ブログ画像サイズの目安(テーマ:Cocoon)
- アイキャッチ:横幅1280ピクセルx高さ720ピクセル
- 記事内画像:横幅800ピクセルx高さ450ピクセル
テーマCocoon(コクーン)なら、800ピクセル以上横幅を広げても同じ幅になるので、横幅は800ピクセルにしておけば問題ない。
画像検索を狙う場合は、横幅800ピクセルx高さ450ピクセルでは少し画像が小さい。僕は、アイキャッチに使う画像1枚だけ、横幅1280ピクセルx高さ720ピクセルにしている。縦横比率を「16:9」「4:3」「1:1」など、あなたのブログにあわせて画像比率を決めよう。
ブログ画像を圧縮する3つの手順
- 圧縮したいブログ画像をドラッグ&ドロップする
- ブログ画像の左右の画像を比較しながら調整する
- 圧縮したブログ画像をダウンロードする
squoosh(スクワッシュ)は、Googleのサービスだけあって、シンプルで使いやすい。無料で使えるので、ブログを書くなら使いこなしたいウェブアプリだ。
直感で操作できるので、さっそくブログ画像を圧縮してみよう。
「squoosh(スクワッシュ)」にアクセスする>>https://squoosh.app
あなたのブログの読み込み速度を調べる方法>>速度スコアを測定するPageSpeed Insightsの使い方(外部サイト)