Windowsパソコンに標準搭載されている無料ソフトを使って、ブログに使う画像を編集する方法を紹介する。
スマホで撮影する写真は、カメラの性能が上がっているので年々きれいで大きなサイズになっている。
スマホでブログを読む人も増えている。
パソコンで見るときとスマホで見るときでは記事のイメージが変わるので、スマホで見ることを想定して、画像サイズ(幅と高さ)にも気をつけよう。
今回は、画像のサイズやアスペクト比(縦横比)の変更方法について紹介するので、ブログ記事に画像を使うときに参考にしてみてほしい。
ブログの読み込み速度が重いときにしておきたい画像圧縮方法はこちら>>ブログ画像を圧縮してサイト読み込み速度を改善する<squoosh>
ブログ用画像の編集をする手順(幅と高さの比率変更)
- ペイント3Dを起動する
- トリミングを選ぶ
- アスペクト比率(画像の幅と高さ)を決める
ブログ用画像の編集のうち、画像の幅と高さを変更するのはトリミング機能を使う。
ペイント3DはWindows10でもWindows11でも標準搭載されているソフトなので、無料で使うことができる。
ペイント3Dを起動する

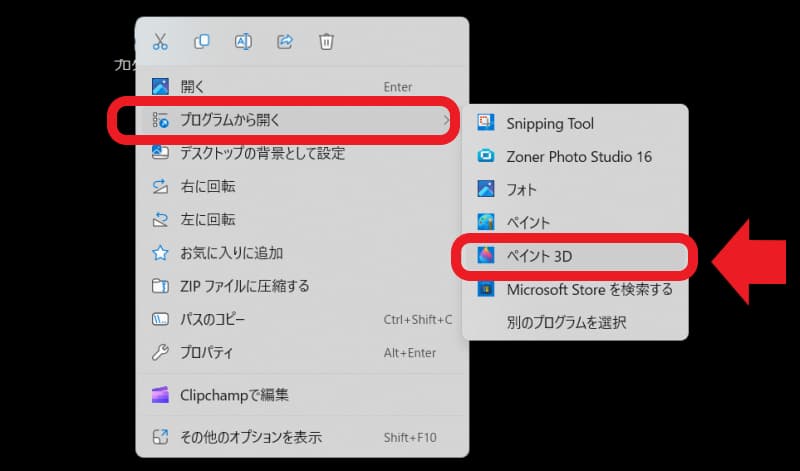
編集したい画像を右クリックして、「プログラムを開く」から「ペイント3D」を選ぶ。
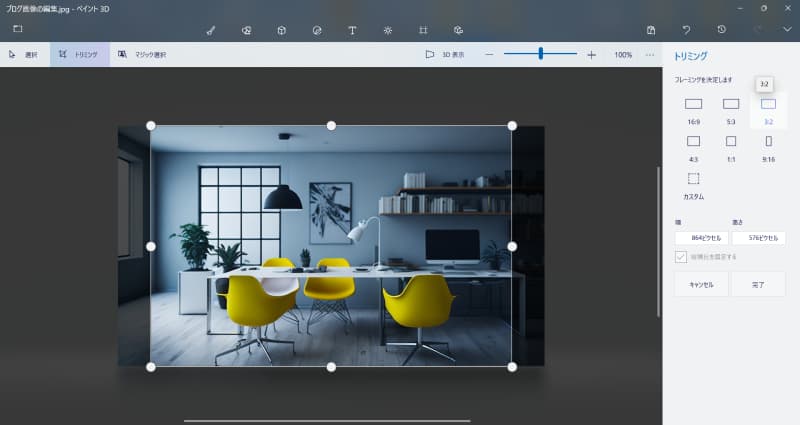
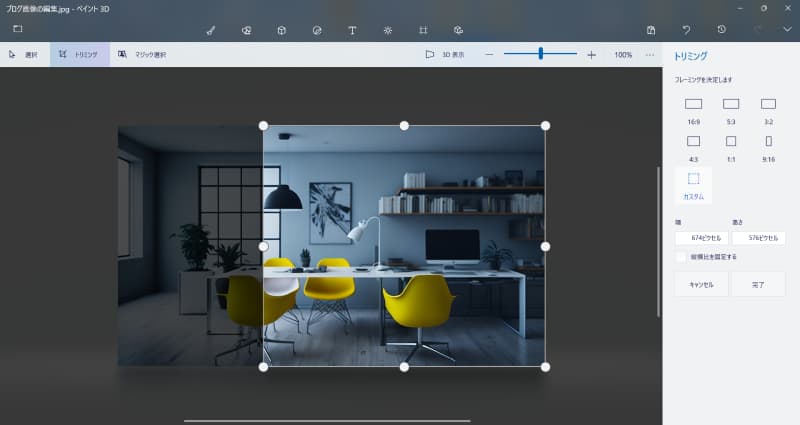
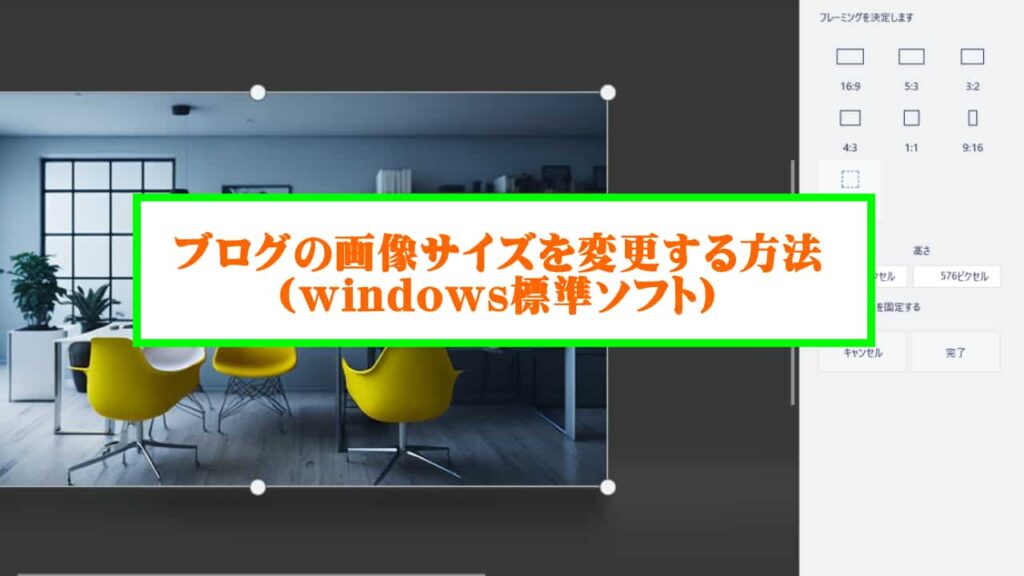
トリミングを選ぶ

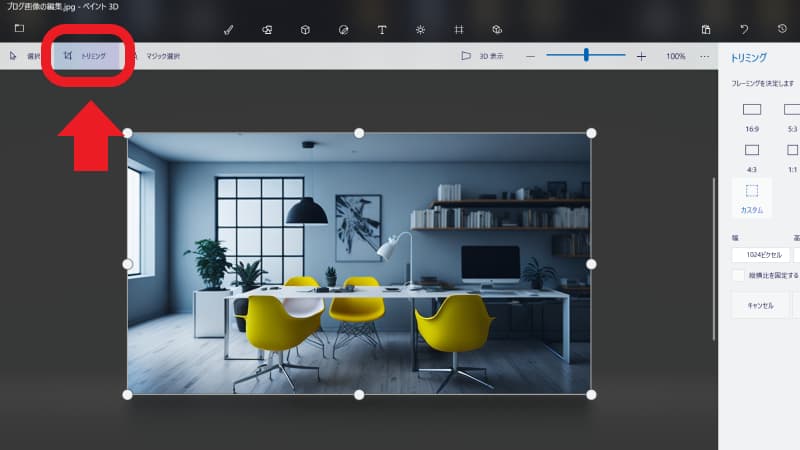
画面左上の「トリミング」を選ぶ。
画面右側に、画像のフレームタイプと、幅と高さのサイズが表示されるので、あなたの好きなサイズに画像のフレームを変更しよう。
アスペクト比率(画像の幅と高さ)を決める
- 16:9
- 5:3
- 3:2
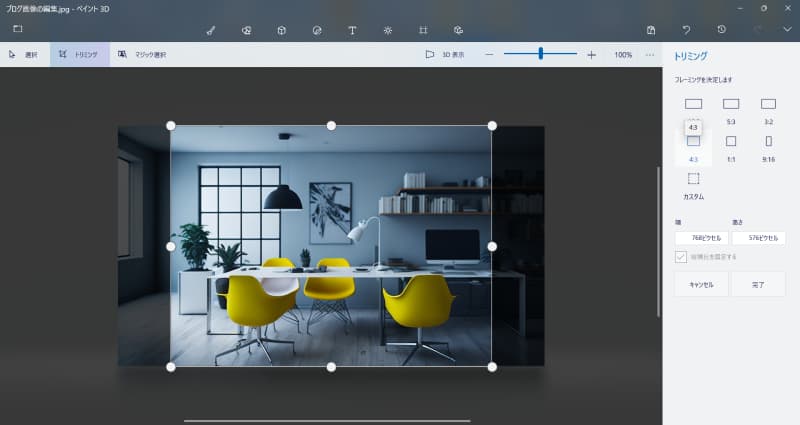
- 4:3
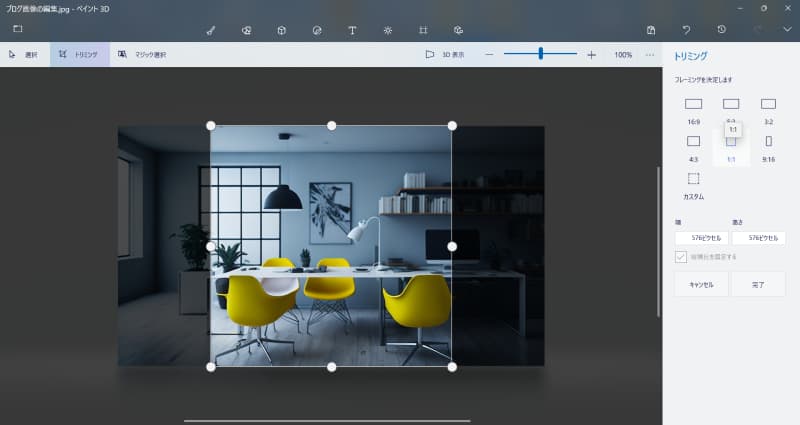
- 1:1
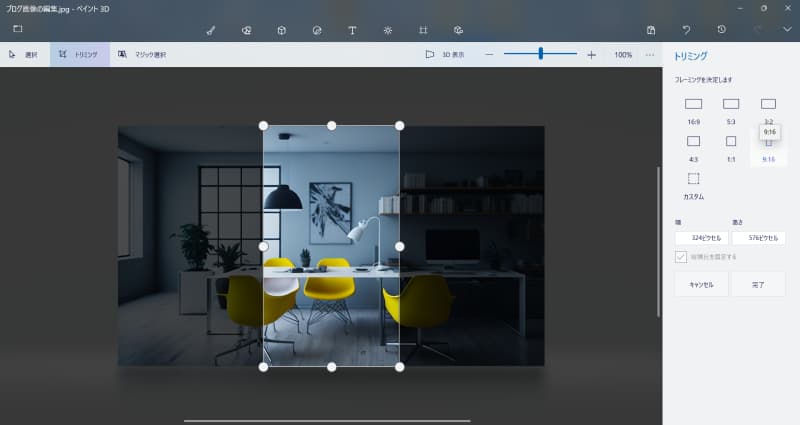
- 9:16
- カスタム
画像のフレームは、16:9や4:3のようにサイズを選ぶこともできるし、カスタムで好きなサイズに変更することもできる。
ブログで使う場合なら、16:9で統一すると記事全体がすっきりと見やすくなるのでおすすめ。
ブログのジャンルやテーマによって、16:9以外の画像フレームがいい場合もあるので、あなたのブログに合う幅と高さの画像に編集しよう。
画像の使い方を意識するだけで記事を読みやすくして、読者のブログ滞在時間を増やすことができる。
読者がストレスなく読むために、画像フレーム(幅と高さ)を統一することを意識してみよう。
たとえば、1:1のアイコンを販売するブログなど記事内すべての画像フレーム(幅と高さ)を統一しにくい場合は、見出し(H2)のすぐ下に使う画像フレームだけでも統一するのがおすすめ。
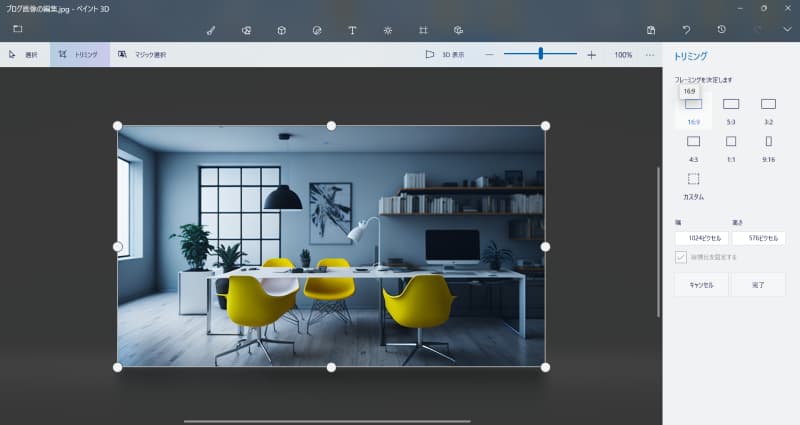
16:9

16:9のアスペクト比率はブログ画像におすすめのサイズ。
液晶テレビで主流のサイズでもあり、映画、YouTube動画などの多くの映像で使われている。
あなたのブログの読者が、スマホでアクセスすることが多いなら16:9のアスペクト比率にするのがおすすめ。
スマホでブログ記事を表示したときに、画像が邪魔しすぎないサイズ。
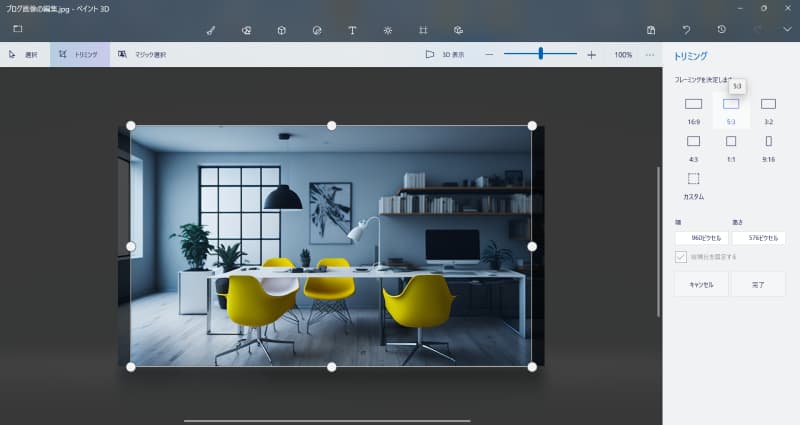
5:3

幅1280x高さ768のPCモニターやプロジェクターなどに採用されているアスペクト比。
個人的には、16:9か4:3でいいと思っているが、ブログ全体で統一するならあり。
3:2

フィルムカメラや一眼レフに使われるアスペクト比率。
ポストカードやハガキに使うときに便利なサイズ。
たとえば、あなたのブログがポストカード用の画像を提供しているなどの場合は、3:2で画像を作るのがおすすめ。
4:3

ブラウン管テレビの時代に主流だった4:3のアスペクト比率。幅640ピクセルx高さ480ピクセルなど、フリー画像でも多い比率だ。
あなたのブログの読者が、パソコンでアクセスする人が多いなら4:3の比率で画像を配置するのがおすすめ。
1:1

1:1は、サイトアイコンやプロフィール画像を作るときに便利なサイズ。
たとえば、ロゴを作るサービスを提供している場合は、1:1の画像を使うのがおすすめ。
9:16

9:16はスマホの操作画面の説明やスマホアプリの説明をするときに便利なサイズ。
りばすたのような普通のブログで、9:16を使うことはほとんどない。
スマホで画面を見たときに、画像が画面全部に表示されて記事を読みにくいからだ。
縦長の画像が際立つときにポイントで使うのがおすすめ。
カスタム

カスタムは、あなたの好きなアスペクト比率で画像を作ることができる。
たとえば、今回の記事の大半の画像のアスペクト比率は16:9ではない。
16:9だと幅800ピクセルx高さ450ピクセルになるが、幅800ピクセルx高さ425ピクセルにしている。
カスタムは自由に画像の幅と高さを調整できるのが魅力だが、あまりに画像のアスペクト比率がバラバラだと統一感がなくなるので注意しよう。
画像のアスペクト比率に迷ったら16:9にしておこう。
16:9は、ブログ記事をすっきりさせオシャレなブログを演出することができる。
16:9は、ブログの画像サイズでは主流になっているので、よほどのこだわりがあるなら別だが、ブログ記事の画像を作るなら16:9にしておこう。
ブログ用画像の編集をする手順(画像サイズの変更)

- キャンパスを選ぶ
- 幅と高さのピクセルを変更する
ブログ用画像の大きさを編集するときはペイント3Dのキャンパスを使用する。
カメラやスマホカメラの性能は上がり続けており、解像度の高い写真を撮るのが当たり前になっている。
記念の写真なら解像度が高いものでも問題ないが、ブログ画像の場合は解像度が高いと画像の読み込み速度が遅くなることもあるので注意が必要だ。
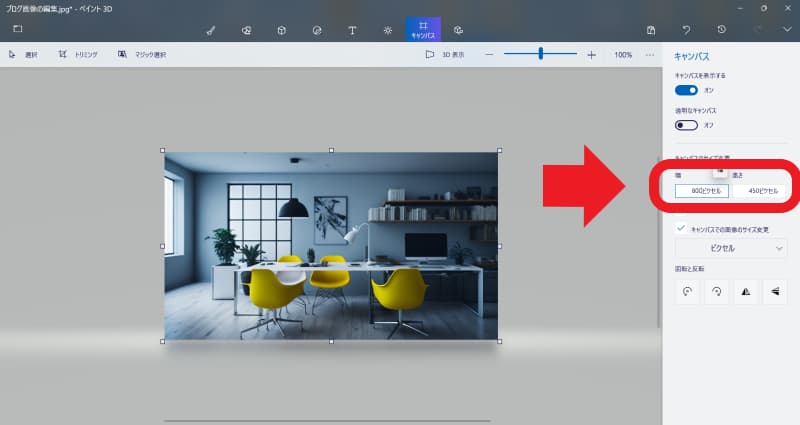
キャンパスを選ぶ

キャンパスを選ぶと、画面右側に、幅と高さのピクセルを変更できる。
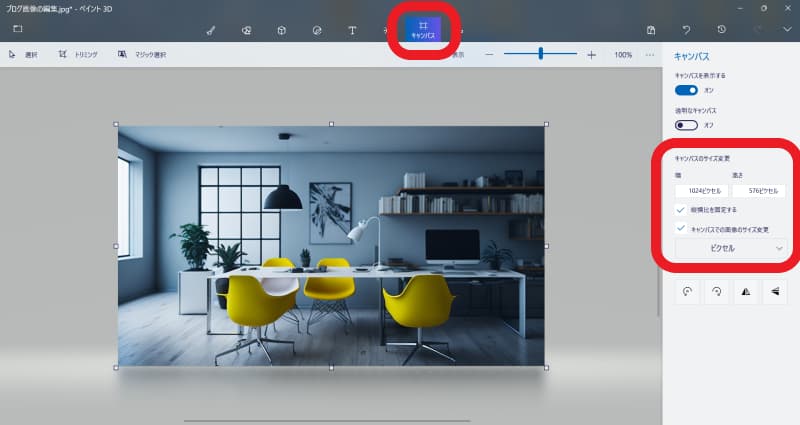
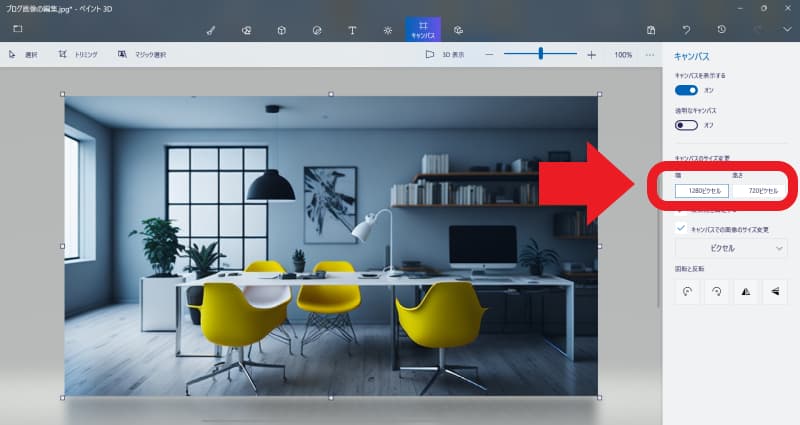
幅と高さのピクセルを変更する

あなたの好きな画像幅と高さを指定することで、画像サイズを変更することができる。
WordPressのブログで画像を使う場合、あまり大きな画像にしなくても問題ない。
画像幅は、1920ピクセルでも800ピクセルでもブログ記事に表示される幅は同じ。
必要以上に画像サイズを大きくするとファイルが重くなるので、記事の読み込み速度が遅くなる。
ただ、Googleなどの画像検索で表示したい場合は、画像幅を1280ピクセルあたりにしておくほうがいい。
記事内のすべての画像ではなく、検索エンジンで表示させたい画像のみサイズを大きくするイメージ。
僕の推奨サイズを書いておくので参考にしてみてほしい。
- 画像検索させたい画像1枚:幅1280ピクセルx高さ720ピクセル(50kB未満)
- 記事内の画像:幅800ピクセルx高さ450ピクセル(50kB未満)
ブログ用画像の編集をする手順(その他の機能)

- ブラシ
- 2D図形
- 3D図形
- ステッカー
- テキスト
- 効果
- 3Dライブラリ
トリミングやキャンパス以外にもペイント3Dには便利な機能がある。
ブログ用の画像を作るときにも役に立つ編集機能があるのでチェックしておこう。
トリミングとキャンパスの使い方を覚えればブログ画像の編集をすることはできる。
でも、ブログ業界の品質はどんどん上がっていて、画像ひとつにもこだわることがブログの世界で生き残るには重要になってくる。
たとえば、アイキャッチ画像にテキストを入れるなどの編集をすることで、「より魅力的な」ブログに仕上げることを意識してみよう。
ブラシ・2D図形・3D図形・ステッカー・テキスト・効果・3Dライブラリの機能を簡単に紹介するので、気になる機能があれば使ってみよう。
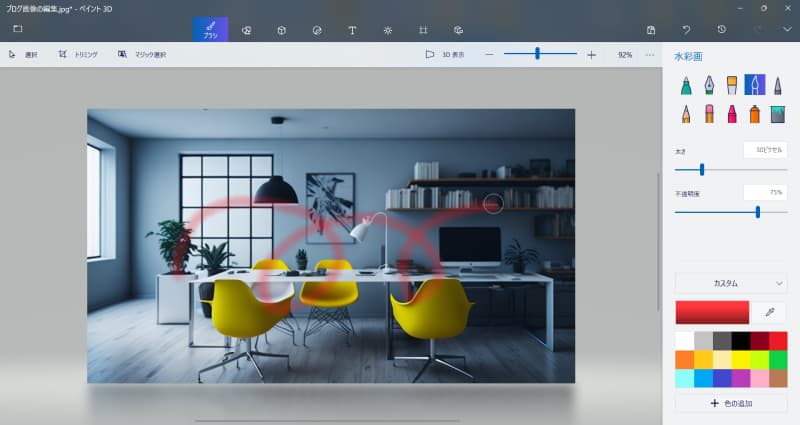
ブラシ

ブラシは、手書き・手描きのらくがきができる機能。
ペンや筆、スプレーなどいろんなツールで好きなように画像にらくがきができる。
壁の写真にスプレーを使って落書き風の画像を作るなど、あなたの個性を際立たせるオリジナル画像を作りやすいのが魅力だ。
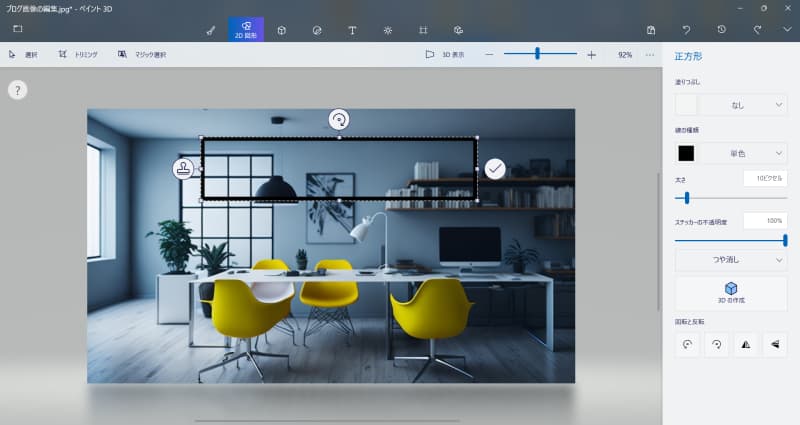
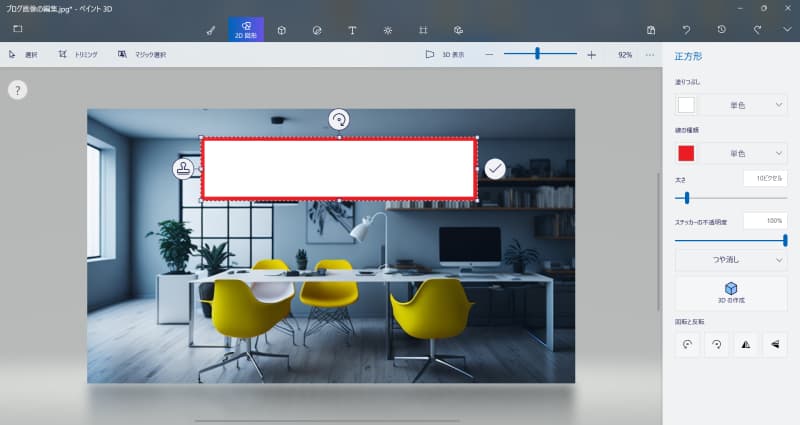
2D図形

2D図形は、いろんな形の図形を作ることができる。ブログの場合だと、吹き出しのようにテキストを強調するときに使うのがおすすめ。
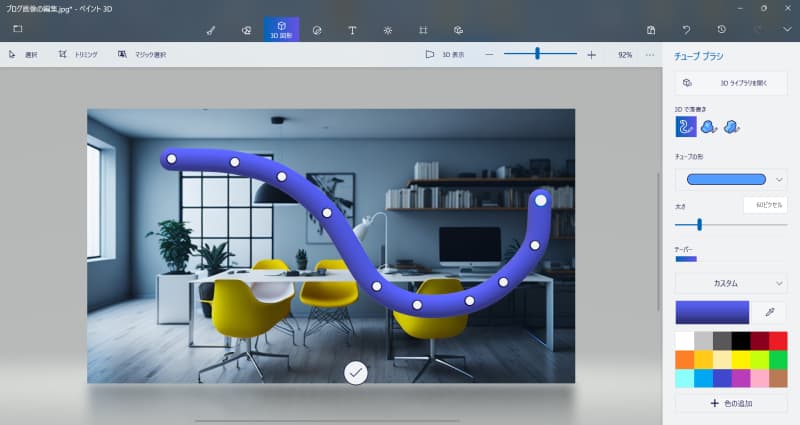
3D図形

3D図形は、立体的な図形を作ることができる。
今のところ、ブログ画像に使うことはないけど、立体的な画像を作りたいときにおすすめ。
ステッカー

ステッカー機能は、オリジナル画像を作るときに便利な機能。
たとえば、ブログ名やブログURLなどよく使うものを登録しておくことで、簡単に貼り付けることができる。
「りばすた」ではあまり使っていないが、他の運営しているブログでかなり使っている。
使いなれると、ステッカーは便利な機能なので、ブログ画像の編集になれてきたら使ってみよう。
テキスト

テキストは、画像に文字を入れたいときに使う。
たとえば、ブログ画像に記事タイトルを入れるときなどに使う。
2D図形と組み合わせることで、テキストを際立たせることもできるので、あなたのブログに合う方法でテキストを表示させてみよう。
効果

効果は、画像の外側の色を変更することができる。背景の色を変えることで、画像のイメージが変わる。
僕はほとんど使うことがないが、画像にこだわるブログを作るなら使っておきたい機能。
3Dライブラリ

3D画像を選んで、画像に貼り付けることができる。
たとえば、あなたがライバーブログをしているなどのときに、「アイキャッチ画像に毎回バラをくわえている画像にする」などの決まったパターンの画像を作るときに便利な機能。
【まとめ】ブログ用画像の編集方法

ブログに使う画像を編集する方法の紹介をした。
Windows標準ソフトを使うので無料で画像編集をすることができる。
無料ソフトの中でも、直感で操作できて使いやすいので、ブログ記事に使う画像を編集するときに使ってみよう。
ブログで使う画像ができたら画像サイズを小さくしよう>>ブログ画像を圧縮してサイト読み込み速度を改善する<squoosh>








