WordPressブログのテーマCocoonでサイトアイコンを設定する方法。
WordPressのCocoonでサイトアイコンを設定しておくことで、あなたのブログのイメージを定着させることができる。
ブックマークをしてもらったときにあなたのブログを覚えてもらいやすくなるのでサイトアイコンを設定しておこう。

サイトアイコンはブックマークしてもらったときに覚えてもらいやすくなるので設定しておこう
サイトアイコンを知りたい人は『ブログはサイトアイコンで差をつけよう』を読んでおこう。
WordPressブログのCocoonでサイトアイコンを設定する方法
- 外観のカスタマイズをクリック
- サイトの基本情報をクリック
- サイトアイコンを選択をクリックしてサイトアイコンの画像をアップロード
WordPressのテーマCocoonでサイトアイコンを設定するのは『外観』から行う。
サイトアイコンの画像サイズは512ピクセルx512ピクセル以上の正方形を推奨しているので、設定前にサイトアイコンの画像を用意してから作業に入ろう。

サイトアイコンの画像は512ピクセルx512ピクセル以上の正方形が推奨されているよ
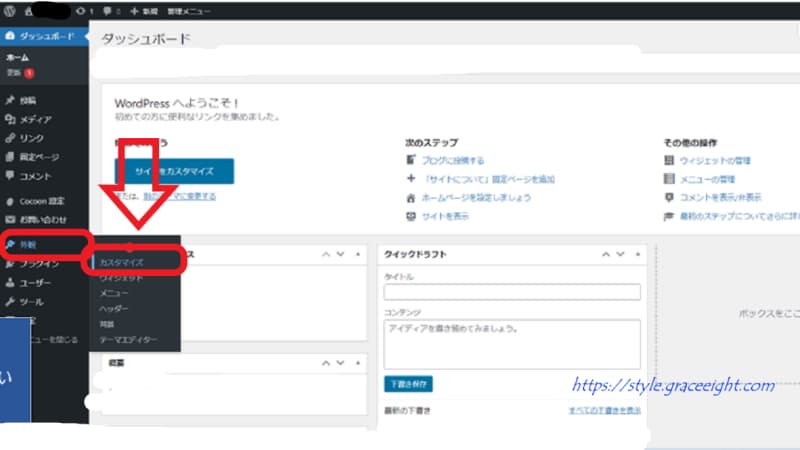
1.外観のカスタマイズをクリック

ダッシュボードの『外観』の『カスタマイズ』をクリックする。
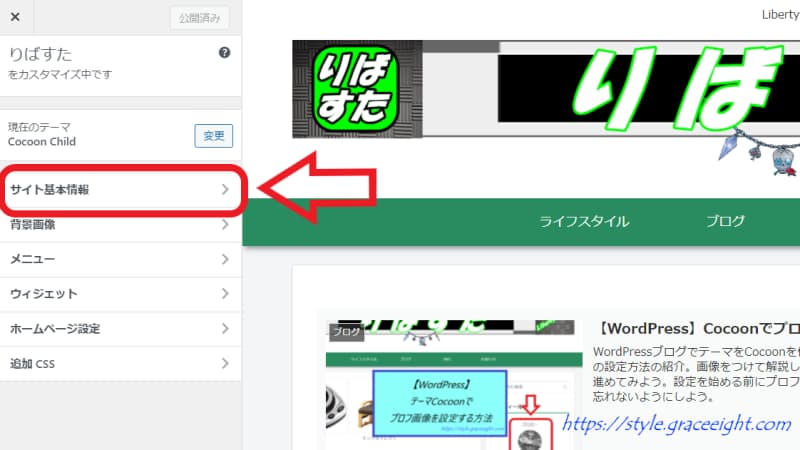
2.サイトの基本情報をクリック

カスタマイズの中の『サイト基本情報』をクリックする。
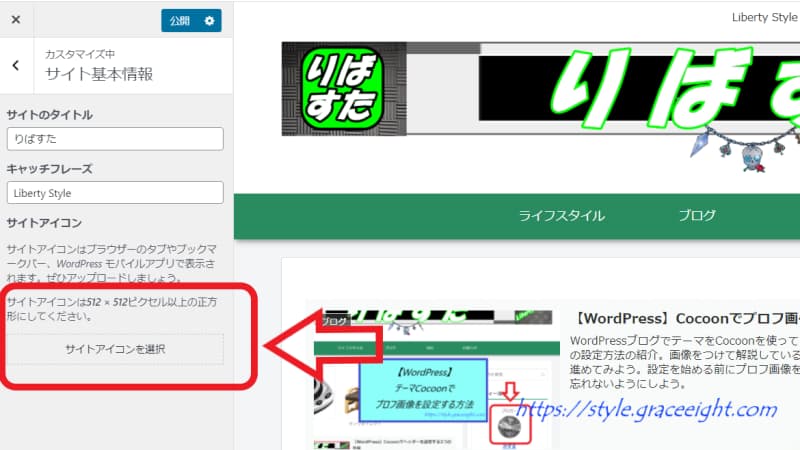
3.サイトアイコンを選択をクリックしてサイトアイコンの画像をアップロード

『サイトアイコンを選択』をクリックしてサイトアイコンの画像をアップロードする。
サイトアイコンを設定するときに、サイトのタイトルとキャッチフレーズも忘れずに入れておくこと。
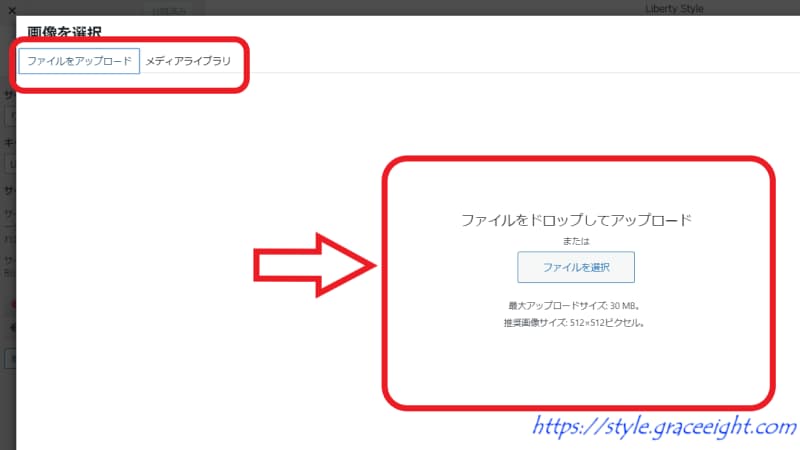
サイトアイコンに使用する画像をアップロードする

左上の『ファイルをアップロード』か『メディアライブラリー』を選ぶ。
サイトアイコンの画像をすでにアップロードしている場合は、『メディアライブラリ』から画像を選ぶ。今からサイトアイコンの画像をアップロードする場合は、『ファイルをアップロード』を選ぶ。
画面に表示されている『ファイルをドロップしてアップロード』または『ファイル選択』でサイトアイコンの画像をアップロードしよう。
サイトアイコンの画像を変更するときは「画像の変更」

設定したサイトアイコンの画像を変更するときは、サイトアイコンの『画像を変更』をクリックして変更できる。
【まとめ】WordPressブログのCocoonでサイトアイコンを設定する方法
WordPressブログのCocoonでサイトアイコンを設定する方法のまとめ。
サイトアイコンの設定手順
- 『外観』→『カスタマイズ』をクリック
- 『サイトの基本情報』をクリック
- サイトアイコンの画像をアップロード
サイトアイコンはスマートフォンやパソコンでブックマークをしたときに表示される正方形のブログイメージ画像。
サイトアイコンを設定することでブログを覚えてもらいやすくなるので、サイトアイコンを設定しておこう。

サイトアイコンはあなたのブログとわかるような画像を作ることがおすすめ
Wordを使ってサイトアイコンを無料で作る
無料でサイトアイコンを作る方法にワードを使って作る方法がある。
まだサイトアイコンを作っていない人は、『サイトアイコンをワードで作る3ステップ』を見ながらサイトアイコンを作ってみよう。
WordPressのテーマCocoonでヘッダー画像とプロフ画像を設定する
ヘッダー画像を設定する方法は【WordPress】Cocoonでヘッダー画像を設定する3つの手順
プロフィール画像を設定する方法は【WordPress】Cocoonでプロフ画像を設定する方法
WordPressでブログを始める
WordPressでブログを始めるなら【エックスサーバー】WordPressクイックスタートの始め方