無料でサイトアイコンを作りたい。
でも、どのソフトを使ったらいいかがよくわからない。標準ソフトだけでサイトアイコンは作れないの?よし、マイクロソフトのワードで作ってしまおう。
今回は、パソコンが超苦手な人向けの記事。
ウインドウズのパソコンに標準で搭載されているソフト(アプリ)だけを使っているので、ぜひ参考にしてみよう。
サイトアイコンをワードで作る3ステップ
- ワードの描写(ペン機能)で描く
- Snipping Toolで切り取る
- ペイント(3DペイントでもOK)で編集する
サイトアイコンをワードで描くときに正方形で書こう。
正方形で書くと、3ステップ目の『ペイント』の編集をしなくてもよくなる。
サイトアイコンをワードの描写(ペン機能)で描く

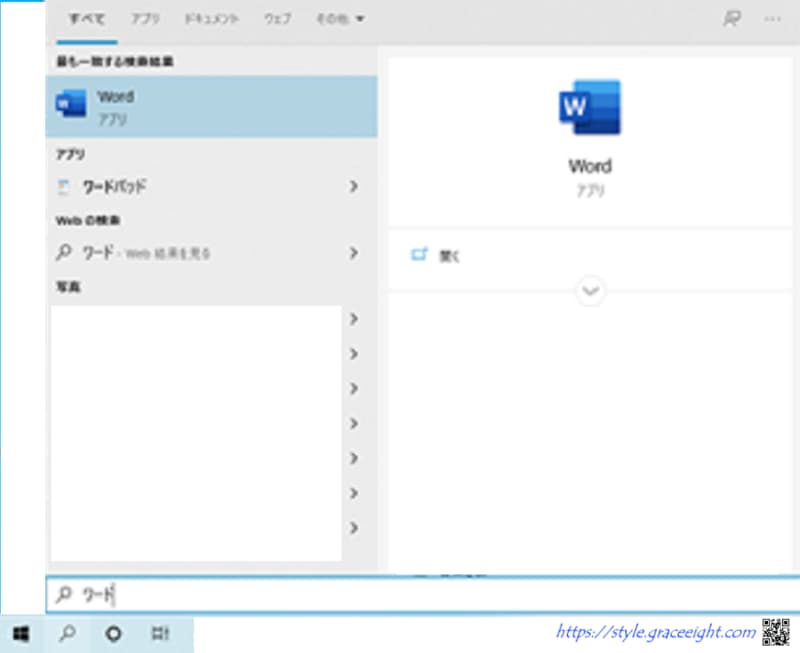
ワード(Word)は虫眼鏡マークで『ワード』と打てば出てくるよ。

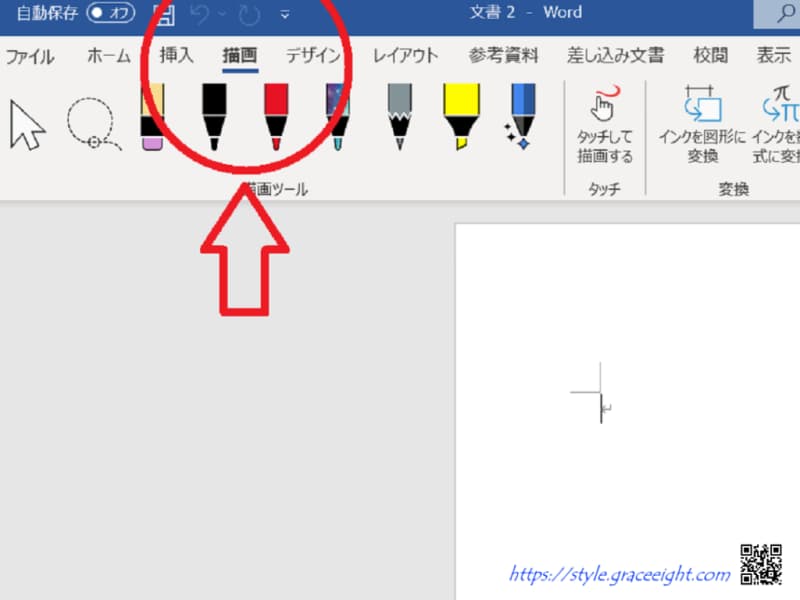
ワードは立ち上げたら『ホーム』タブになっているので『描写』にかえよう。

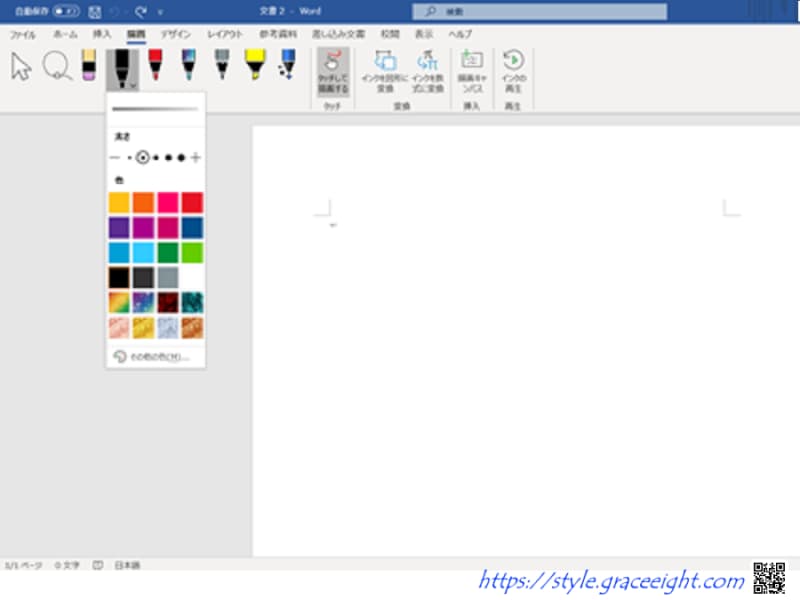
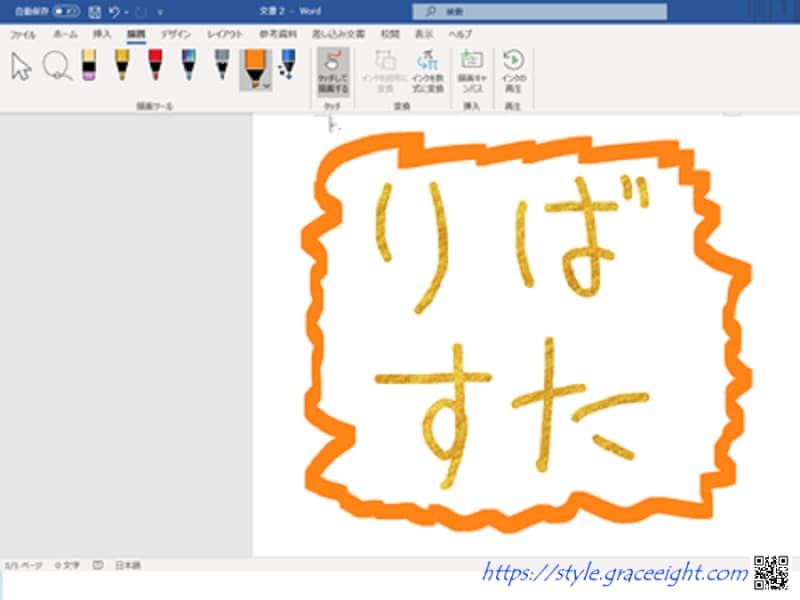
ペンの種類や色を選んでマウスで描くだけ。

なるべく正方形になるように描くのがポイント。保存の仕方はいろいろあるけど、今回は描いた画面を開けたままにしておこう。
サイトアイコンのワード画面をSnipping Toolで切り取る

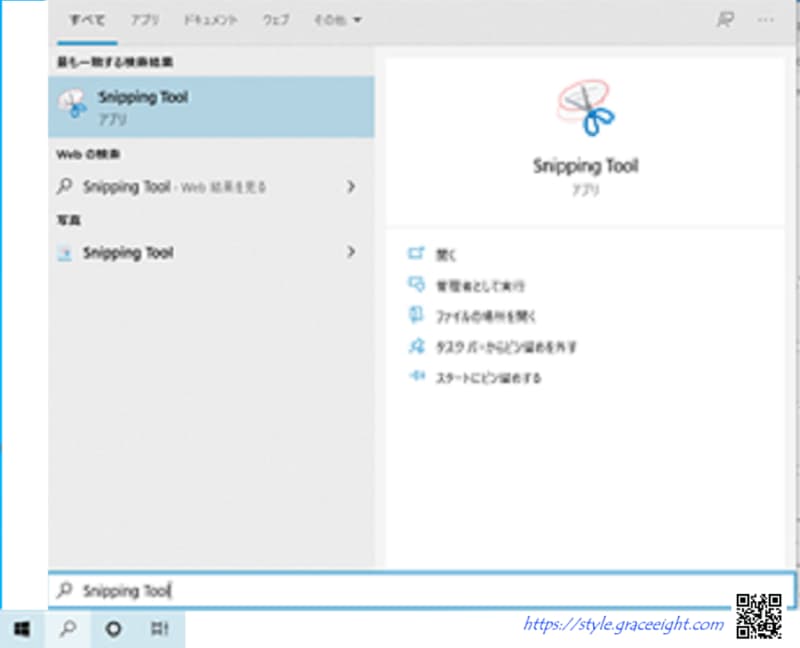
『Snipping Tool』を使って画像を切り取ろう。Snipping Toolは虫眼鏡マークで『Snipping Tool』と打てば出てくる。新規作成ボタンを押して画像を切り取ったら名前を付けて保存しよう。
切り取った画像をペイント(3DペイントでもOK)で編集する

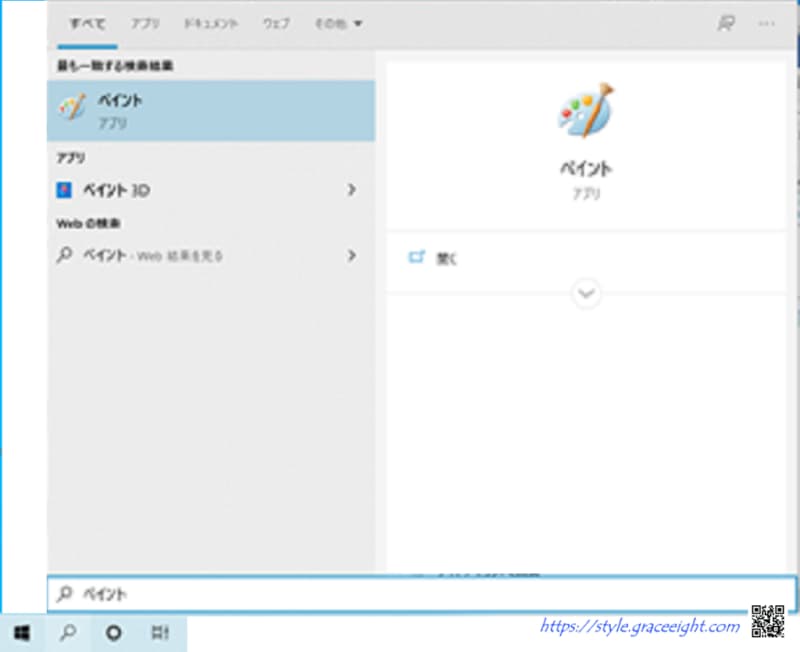
切り取った画像をそのままサイトアイコンとして設定したらOK。編集したい場合は、ペイントというソフトを使ってみよう。ペイント3Dがあるなら簡単に正方形にできる。
サイトアイコンをワードで作る(まとめ)
サイトアイコンはワードで作ることができる。
とりあえず作ってみたいなら、試しに無料で作ってみよう。もっと本格的にと思ってからパソコンソフトを買っても遅くない。まずは作ってみることが大事。
サイトアイコンをワードで作る3つの手順
- ワードの描写(ペン機能)で描く
- Snipping Toolで切り取る
- ペイント(3DペイントでもOK)で編集する
サイトアイコンができたらアイコンを設定しよう(WordPress)
サイトアイコンができたら、ブログにサイトアイコンを設定しよう。アイコンを描くコツを説明している記事も合わせて読んでおこう。
本格的に描きたくなったら液タブ

サイトアイコンを作っていて本格的に描きたくなったら液タブ。








