サイトアイコンでブログの印象は大きく変わる。
ブログを運営するときにサイトアイコンを意識してみることでブックマークしてくれる人が増える(かもしれない)。
サイトアイコンとは
ウェブサイトに表示されているアイコン。サイトごとにいろんなアイコンが設定されている。
パソコンで表示されるサイトアイコン

インターネット画面の左上のところにあるのがサイトアイコンだ。
スマートフォンのブックマーク画面に表示されるサイトアイコン

サイトアイコンは、スマートフォンでブックマークをしているサイトのリストを開けると左側に表示されている。
サイトアイコンを作るときのポイント
- 正方形で作る(丸でもOK)
- 大きめのデザインで作る
- シンプルに作る
正方形で作る(丸でもOK)
サイトアイコンを作るときは正方形で作るようにしよう。
大きさの指定は特にないので、幅500ピクセルx高さ500ピクセルぐらいで作っておけば大丈夫。りばすたのサイトアイコンは幅250ピクセルx高さ250ピクセルで作っている。
大きめのデザインで作る
文字を入れるときは大きな文字を入れるようにしよう。
小さな文字だと字が潰れてしまって見えないので、小さくてもデザインがはっきりとわかるようにしておくと覚えてもらいやすくなる。
シンプルに作る
できるだけシンプルなデザインを考えるようにしたい。
文字を大きくする以外では、どんな色を使うかもポイントになる。
グーグルぐらいシンプルにできたら完璧
グーグルのページをあけてみるとGのロゴだけのシンプルなデザインだ。
誰がみてもグーグルだとわかる。グーグルだけじゃなく、人気のある有名なサイトのサイトアイコンはどれもシンプルでわかりやすい。ブログの内容もそうだけど、サイトアイコンもシンプルで覚えてもらいやすいことが重要だとわかるはず。
サイトアイコンを無料で作る方法(ワード編)
パソコンに入っている標準ソフトだけでサイトアイコンを作りたい人は読んでみよう。
サイトアイコンをワードプレスのブログで設定する
サイトアイコンをワードプレス(WordPress)で設定する方法を書いておくので、サイトアイコンのデザインができたら設定していこう。
サイトアイコン設定方法
サイトアイコンのデザインの設定は『外観』→『カスタマイズ』→『サイト基本情報』の順にクリックして、サイトアイコンを選択しよう。
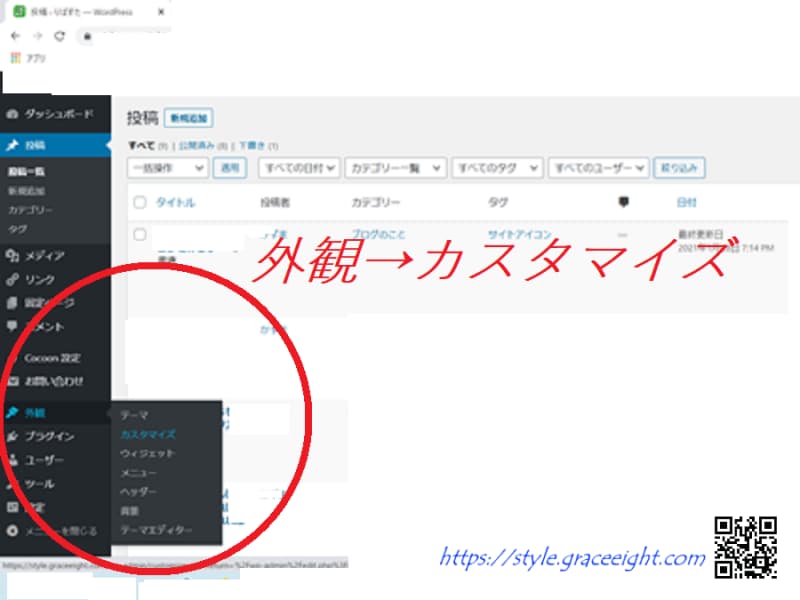
手順1:外観のカスタマイズをクリック

ダッシュボードの外観からカスタマイズに入ろう。
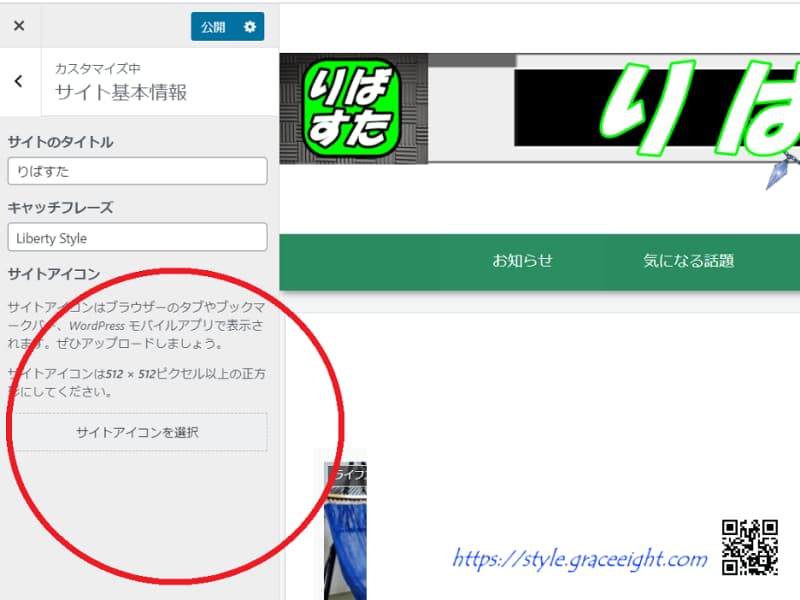
手順2:サイトの基本情報をクリック

サイト基本情報をクリックする。
手順3:サイトアイコンを選択

サイトアイコンを選択して作ったアイコンを選ぼう。
サイトアイコンまとめ

サイトアイコンを作ることでブログの顔を作ることと同じだ。
サイトアイコンを見ただけであなたのブログだと気づいてもらえるようになったら完璧。僕もまだ勉強中なので、サイトアイコンのデザインを思いついたら作っている。
サイトアイコンをまだ作ってない人はぜひ挑戦してみよう。
サイトアイコンを作るときのポイント
- 正方形で作る(丸でもOK)
- 大きめのデザインで作る
- シンプルに作る
サイトアイコンをワードプレス(WordPress)で設定する
ダッシュボードで、『外観』→『カスタマイズ』→『サイト基本情報』→『サイトアイコンを選択』。
本格的に描きたくなったら液タブ

サイトアイコンを作っていて本格的に描きたくなったら液タブ。