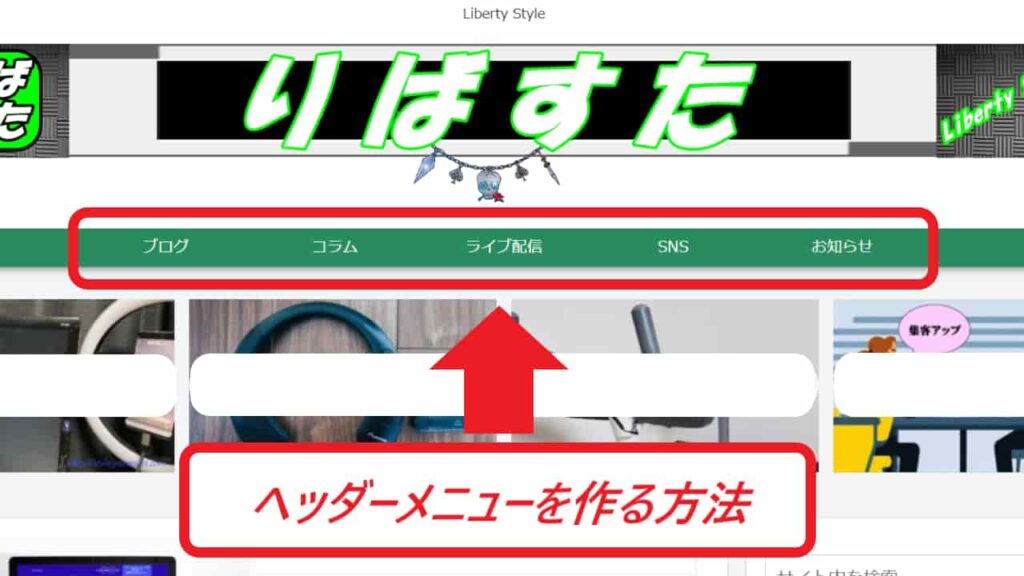
ワードプレスの無料テーマのCocoonで、ヘッダーメニューを作る手順を紹介する。
ブログ初心者のあなたでも手順通り進めることで、パソコン・スマホユーザーが使いやすいようにヘッダーメニューを追加することができるので試してみよう。
すでにカテゴリを作っているなら、2つ目の見出し『【ワードプレス】ヘッダーメニューのカスタマイズ方法(Cocoon)』から読み進めよう。
【ワードプレス(Cocoon)】ヘッダメニュー用カテゴリの作り方
- ダッシュボードの「投稿」→「カテゴリ」
- 「カテゴリ名」「スラッグ」を入力して「新規カテゴリー追加」
ワードプレス(Cocoon)でヘッダーメニューを表示するためには、先に「カテゴリ」を作成する必要があるので、まだカテゴリを作っていない場合は、先にブログの「カテゴリ」を作成しよう。
ブログのカテゴリは3~4個ぐらいにしておくのがおすすめ。
たとえば、当ブログ(りばすた)なら、カテゴリは「ブログ」「コラム」「ライブ配信」「SNS」「お知らせ」の5つ。
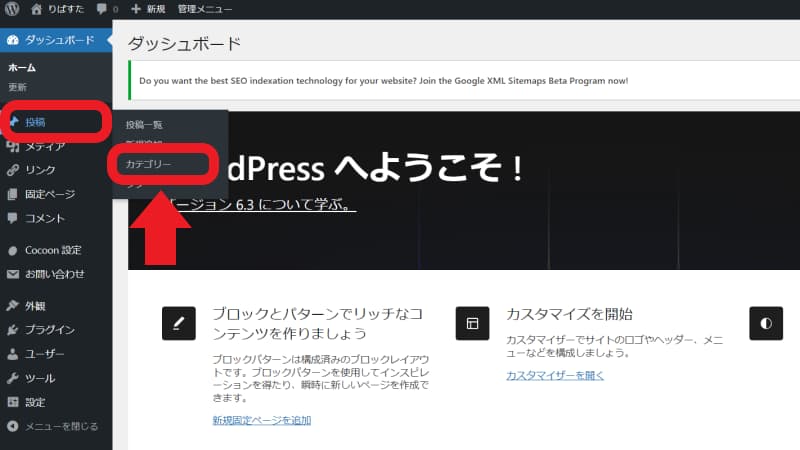
ダッシュボードの「投稿」→「カテゴリ」

ブログのカテゴリを作るには、ダッシュボードの「投稿」から「カテゴリ」を選ぼう。
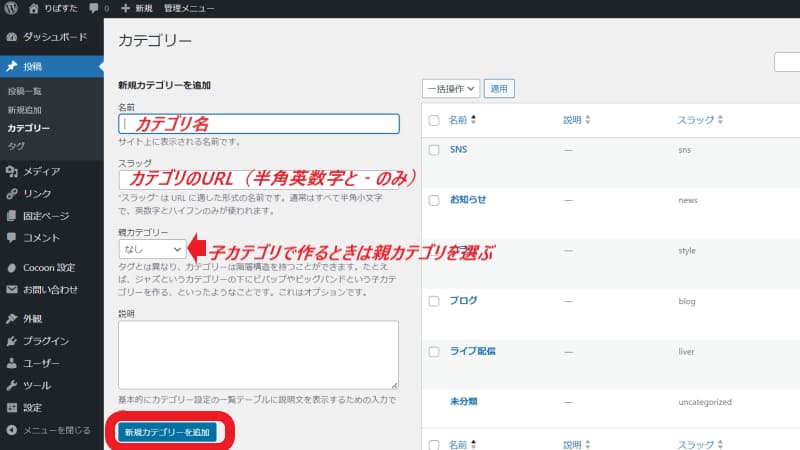
「カテゴリ名」「スラッグ」を入力して「新規カテゴリー追加」

新規カテゴリーを追加の項目を入れて「新規カテゴリーを追加」をクリックする。
名前
名前は、カテゴリ名。

たとえば、当ブログ(りばすた)なら「ブログ」「コラム」「SNS」など
スラッグ
スラッグは、カテゴリのURLのようなもの。
「半角英数字」と「‐(ハイフン)」のみ使用できる。

たとえば、当ブログのブログカテゴリなら「blog」「style」「sns」としている
親カテゴリ

作成するカテゴリを子カテゴリにするときのみ「親カテゴリ」を選ぶ。親カテゴリ、子カテゴリをわけないときは、親カテゴリは「なし」のままでOK。
入力が完了したら、「新規カテゴリを追加」で登録完了。

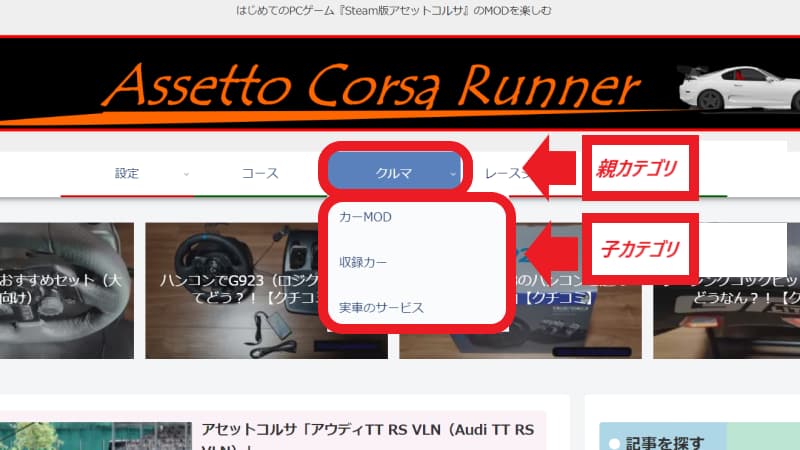
たとえば、ブログ「アセットコルサランナー」の場合、親カテゴリ「クルマ」に対し、子カテゴリーは「カーMOD」「収録カー」「実車のサービス」の3つ
※りばすたは子カテゴリーを設定していないため、アセットコルサランナーのブログを例にしている
アセットコルサのブログ>>アセットコルサ・ランナー(外部ブログ)
次に、作成した「カテゴリ」をブログのヘッダーに表示するカスタマイズ方法を紹介する。
【ワードプレス】ヘッダーメニューのカスタマイズ方法(Cocoon)
- ダッシュボードの「外観」→「メニュー」
- 編集するメニューで「ヘッダー」を選ぶ
- 「カテゴリ」→「表示するものをチェック」→「メニューに追加」
- メニュー設定で必要な項目をチェックしてメニューに保存
ワードプレス(Cocoon)でヘッダメニューは、「外観」の「メニュー」で作る。外観のメニューからヘッダーメニューをカスタマイズすると、パソコン表示とスマートフォン表示を同時に変更できるので便利だ。
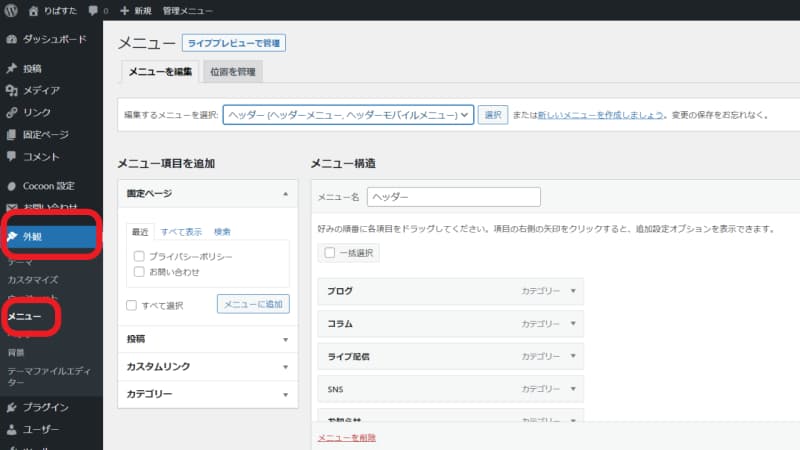
ダッシュボードの「外観」→「メニュー」

ダッシュボードで「外観」→「メニュー」を選ぶ。
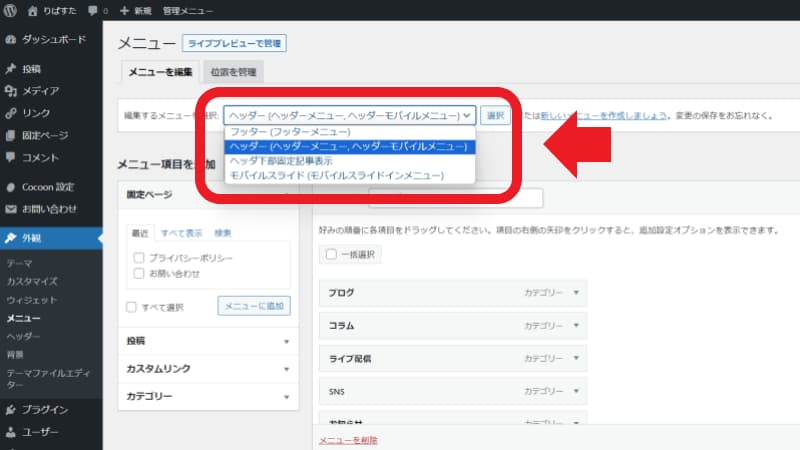
編集するメニューでヘッダーを選ぶ

今回はヘッダーメニューを変更するので、「編集するメニューを選択」で「ヘッダー(ヘッダーメニュー、モバイルヘッダーメニュー)」を選ぶ。
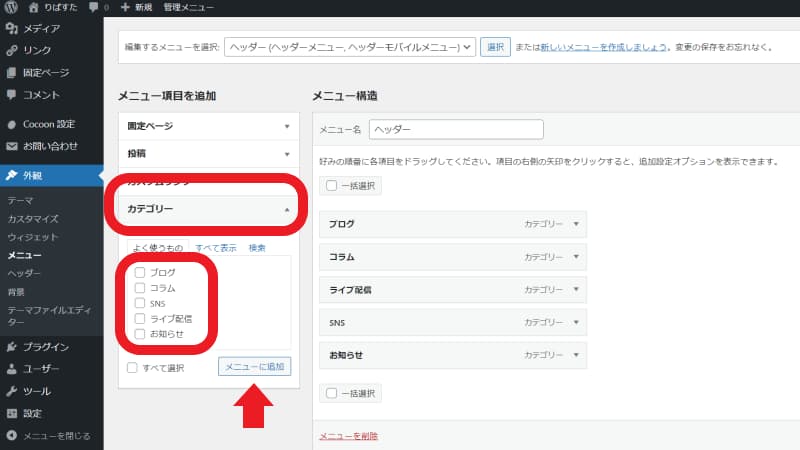
「カテゴリ」→「表示するものをチェック」→「メニューに追加」

ブログのカテゴリで、ヘッダーメニューに表示するものにチェックをして「メニューに追加」をクリックする。

たとえば、当ブログ(りばすた)なら、「ブログ」「コラム」「ライブ配信」「SNS」「お知らせ」をヘッダメニューにしている
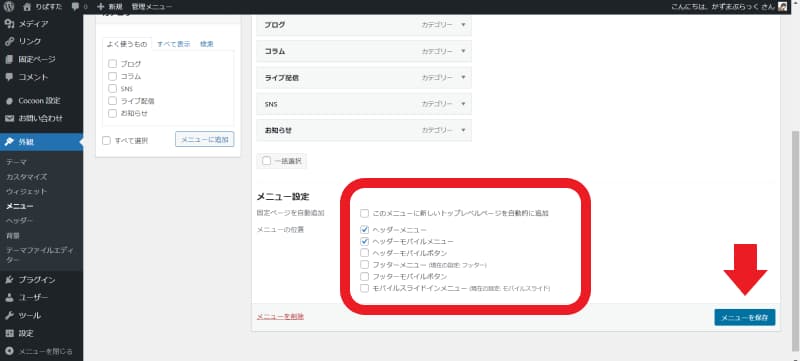
メニュー設定で必要な項目をチェックしてメニューに保存

メニュー設定で、カテゴリを表示したい箇所にチェックを入れて「メニューを保存」をクリックする。
今回は、ヘッダーメニューに表示したいので、「ヘッダーメニュー」と「ヘッダーモバイルメニュー」にチェックを入れている。
【まとめ】ワードプレス(Cocoon)のヘッダメニューのカスタマイズ方法

- カテゴリ作成は「投稿」→「カテゴリ」
- ヘッダーメニュー作成は「外観」→「メニュー」
今回は、ワードプレス(Cocoon)のブログカテゴリの作り方とヘッダーメニューのカスタマイズ手順を紹介した。
特化ブログの場合、カテゴリを3~6個ぐらいにしておくと読者が記事を探しやすい。あまり多すぎると、読者の離脱の原因にもなる。
ヘッダーメニューは、「ヘッダーメニュー」だけじゃなく「ヘッダーモバイルメニュー」にもチェックを入れておくこと。「ヘッダーモバイルメニュー」にチェックをしていないと、スマートフォンでヘッダーメニューが表示されないので注意しよう。
ブログのヘッダーメニューを作ったら、次は固定記事(おすすめカード)をカスタマイズしよう。
おすすめカードの設定方法>>【ワードプレス】カテゴリの下に複数記事を表示するおすすめカードの設定方法








