ブログ記事用の画像を作るとき、背景が透明になっている画像(透過png)を使えば、オリジナル感やデザイン性がアップする。
しかし、透過pngを作るのは難しいと思っている人は多い。パソコンが苦手なブログ初心者でも、オリジナリティのある画像を作れるのが無料ソフト「手軽に透明png」。
透過した画像(png)を合成すれば、あなただけのオリジナル画像を作ることができる。
今回は、透過pngの作り方と合成方法を紹介する。
透過画像(png)を作る手軽に透明pngをインストールする

- 公式サイトにアクセス
- ダウンロード・インストールを完了する
ブログの画像にこだわるなら、透過画像(png)で合成画像を作ってみよう。
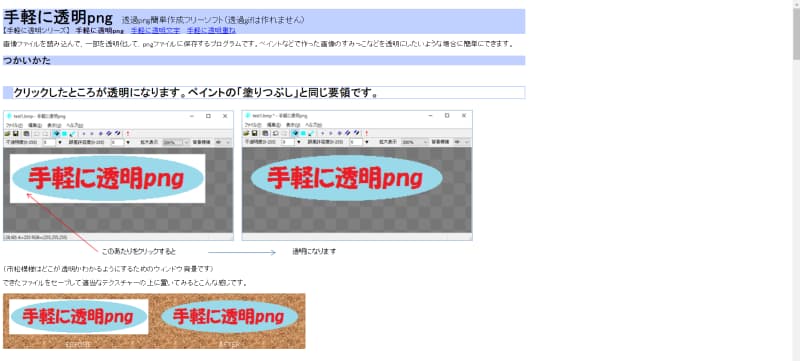
透過をするなら、おすすめはフリーソフト「手軽に透過png」。無料で配布されているソフトの中でも直感で操作ができるのが魅力だ。
透過pngとは、背景が透明になっている画像のこと。
公式サイトにアクセス

ブログ記事用の透過画像(png)を作るときに便利な「手軽に透明png」を公式サイトからダウンロードしてインストールしよう。
手軽に透明pngの公式サイト>>https://www.officedaytime.com/toumei
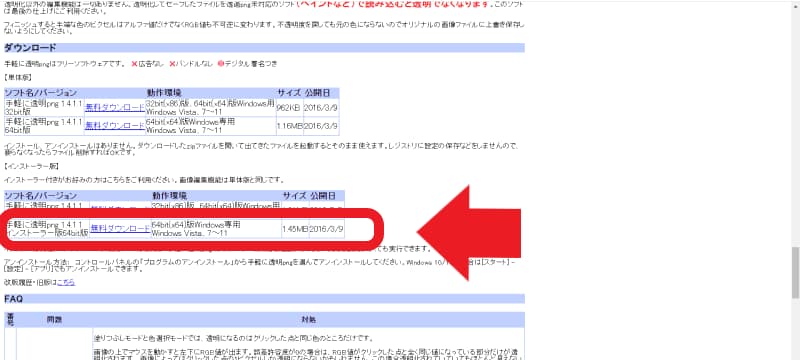
ダウンロード・インストールを完了する

あなたのパソコンに合うバージョンの「手軽に透明png」の無料ダウンロードをしよう。
※64ビットパソコンなら64ビット、32ビットパソコンなら32ビットのバージョンをダウンロードすること
透過画像(png)を作る手軽に透明pngの使い方

- 透過する画像を用意する
- 加工したい画像を手軽に透明pngで開く
- 透過率を設定する
- 透過する
- 細かい修正をする
手軽に透明pngをインストールしたら、ブログ記事用の透過画像(png)を作っていこう。
ウェブアートデザイナーは、ジャストシステムが開発、販売している画像編集ソフト。ホームページビルダーに付属していて、ホームページで使用する画像を作成、編集することができる。
※現在発売されているホームページビルダーには付属されていないので注意
透過する画像を用意する

透過(png)は、境界線がはっきりしている画像が透過が簡単なので、境界線がはっきりした画像を透過するようにしよう。
たとえば、上の絵は16:9(幅800ピクセルx高さ450ピクセル)の画像。絵自体は1:1なので、両サイドの白い部分などは透過しやすい。
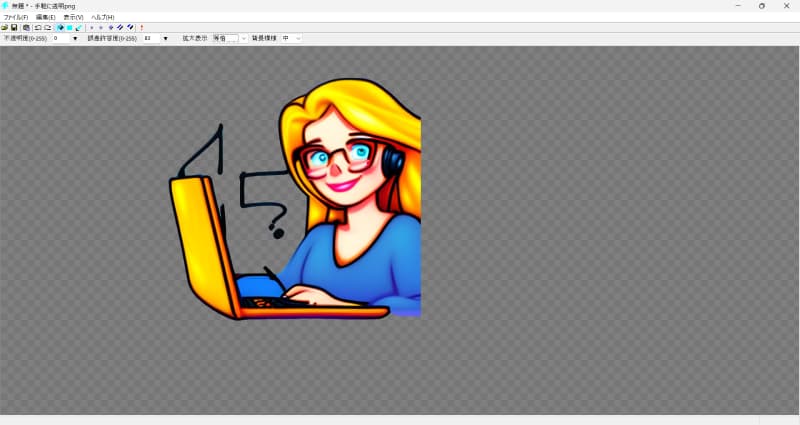
加工したい画像を手軽に透明pngで開く

「手軽に透明png」を開いて、透過したいpng画像をドラッグ&ドロップしよう。
透過率を設定する

誤差許容度(0-255)の部分で透過率を決める。
色がはっきりしている画像であれば50~100あたりで試してみよう。境界線がはっきりしない場合は20前後ぐらいで試してみるのがおすすめ。
誤差許容度が高くして画像が消えてしまう場合は、手間がかかるけど誤差許容度が低くして手作業で修正することになる。
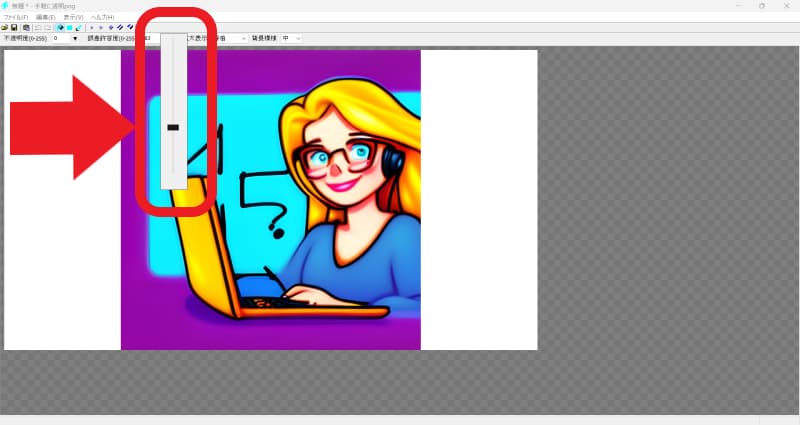
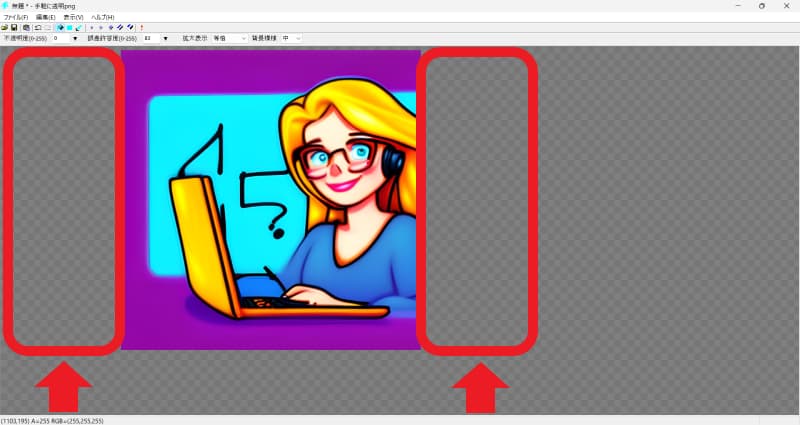
透過する

誤差許容度を80あたりに設定して、両サイドの白い部分を透過する。
透過したい箇所をクリックするだけで透過できるので操作は簡単。
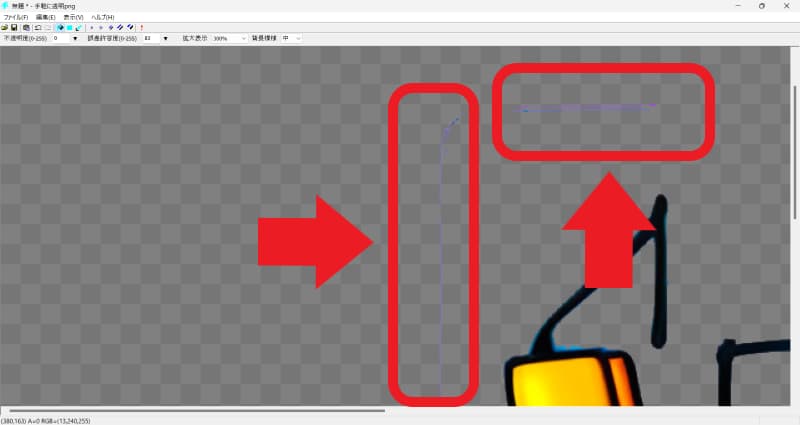
細かい修正をする

誤差許容度を上げすぎると透過したくない箇所を透過してしまうので、誤差許容度で透過できる部分だけ透過して、手作業で透過をする。
赤枠の透過できていない箇所を消しゴムマークで透過していこう。
透過したpng画像を合成する

- 背景画像を用意する
- 透過したpng画像を用意する
- 画像を重ねる
ブログ記事用の透過画像(png)の準備ができたら、画像を合成してみよう。
画像を合成すればオリジナル画像を作ることができる。ブログの脱初心者を狙うなら、こだわりのオリジナル画像を作ってみよう。
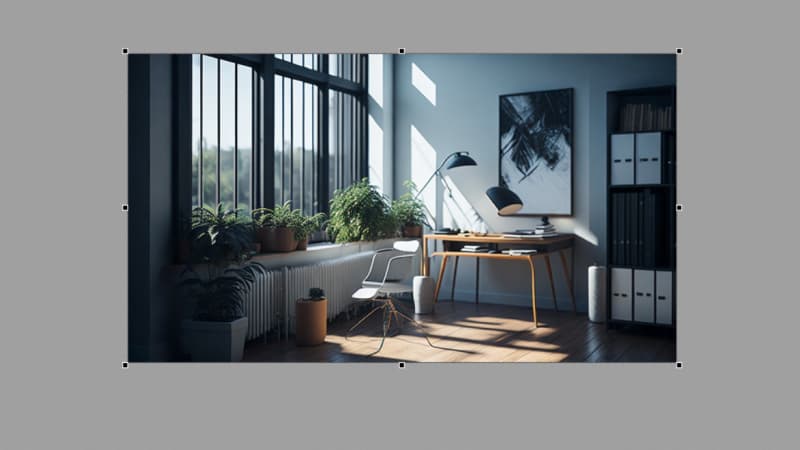
背景画像を用意する

背景画像を用意しよう。
画像検索を狙うなら、画像サイズは幅1280ピクセルx高さ720ピクセルがおすすめ。画像幅を統一できる画像を作るなら幅800ピクセルx高さ450ピクセルで画像を用意しよう。
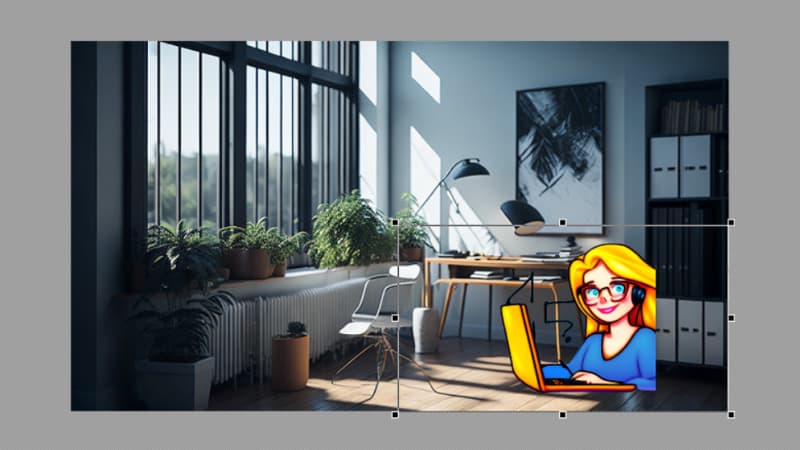
透過したpng画像を用意する

透過したpng画像を重ねて位置を調整しよう。
画像を重ねる

透過している画像を重ねる場所を決めたら、名前を付けて保存で画像を保存する。
【まとめ】画像を透過したpng画像を合成してオリジナル画像を作ろう

透過pngの作り方と画像合成方法について解説した。
今回紹介した「手軽に透明png」はフリーソフトなので、誰でも無料で使うことができる。ブログを書く人が増えたことで、ブログはライティング技術だけでなく、画像にまでこだわることが大事になっている。
ブログでライバルと差別化するなら、ブログ画像にこだわることを意識しよう。透過した画像(png)を使うことで、画像の重ね合わせや配置が自由にできる。
ブログアイコンを作るとき、ブログURLを画像に貼るときなどにも使うので、画像を透過する方法になれておこう。
オリジナル画像が作れるようになると、ブログの個性や魅力をアピールしやすくなる。ブログの脱初心者を目指すなら、ぜひ今回紹介した画像の透過を試してみてほしい。
画像合成をするときに便利なのが画像編集ソフト。
今なら、無料で使えるGIMP、有料だけど高品質のPhotoshop、イラストでも使えるオープンキャンバス7、無料・有料プランのあるCanvaあたりがおすすめ。
僕は有料のものは、ウェブアートデザイナーとオープンキャンバス7を使っている。
無料で使える>>「GIMP」
有料だけど高品質で利用者も多い>>「Photoshop」
描いている映像を記録できる>>オープンキャンバス7
CanvaはCanva AIを使えば文章から画像を作ることもできる。Canva AIについては別記事>>【Canva AI】文章から画像を作る手順
透過した画像を合成したらブログ記事に貼る前に圧縮して画像を軽くしておこう>>ブログ画像を圧縮してサイト読み込み速度を改善する<squoosh>








