WordPressブログで、テーマ『Cocoon』を使っている人が、ヘッダー画像を設定をする方法を紹介する。
最初は記事を書くことや記事の質を上げることを重視している人も、ある程度記事がたまってきたら、プロフィール画像やヘッダーを設定しておくことをおすすめする。
ブログが定着してくるとブログ名検索やブックマークも増えてくるので、ブログ名やブログのイメージを定着させるためにもヘッダー画像は設定しておくことが大事だ。

WordPressブログでテーマをCocoonに設定している人向けのヘッダー設定方法の説明だよ
WordPressのテーマCocoonでヘッダー画像を設定する手順
- Cocoon設定のヘッダーを選ぶ
- ヘッダーロゴの選択をクリック
- ファイルをアップロードする
WordPressでブログを作っていてテーマをCocoonに設定している人向けのヘッダー画像の設定方法。
ブログはヘッダーでかなりイメージが変わるので、まだヘッダーを設定していない人は設定しておこう。
上に書いている3つの手順でヘッダーを設定することができるのでぜひ試してみてほしい。設定していく画像をつけておくので、画像を見ながら設定してみよう。

ヘッダー用の画像さえできていれば10分もかからない作業なので今から紹介する3つの手順通りに進めてみよう
1.Cocoon設定のヘッダーを選ぶ

WordPressのテーマをCocoonに設定しているなら、Cocoon設定のヘッダーからヘッダー設定をすることができる。
ダッシュボードのCocoon設定をクリックするとCocoon設定画面になるので、左から3つめの『ヘッダー』をクリックしよう。
2.ヘッダーロゴの選択をクリック

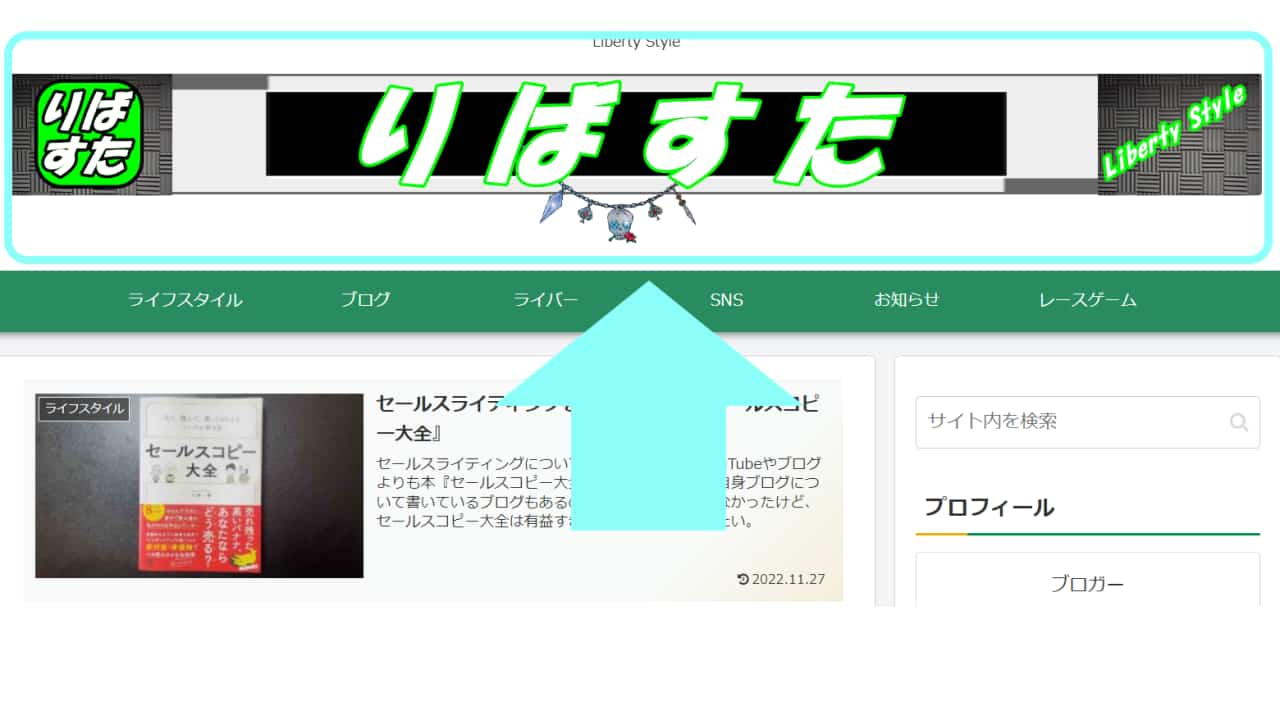
ヘッダーをクリックしたら、そのまま画面下にスクロールしていくと『ヘッダーロゴ』がある。ヘッダーロゴの『選択』をクリックしよう(上の写真の矢印部分)。
3.ファイルをアップロードする

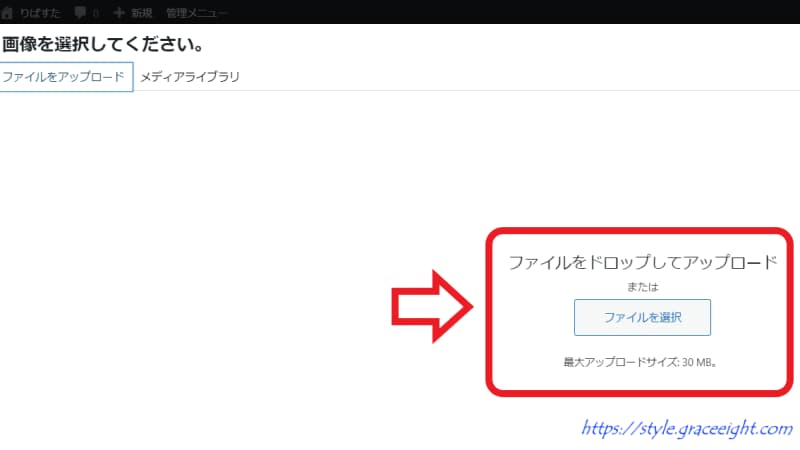
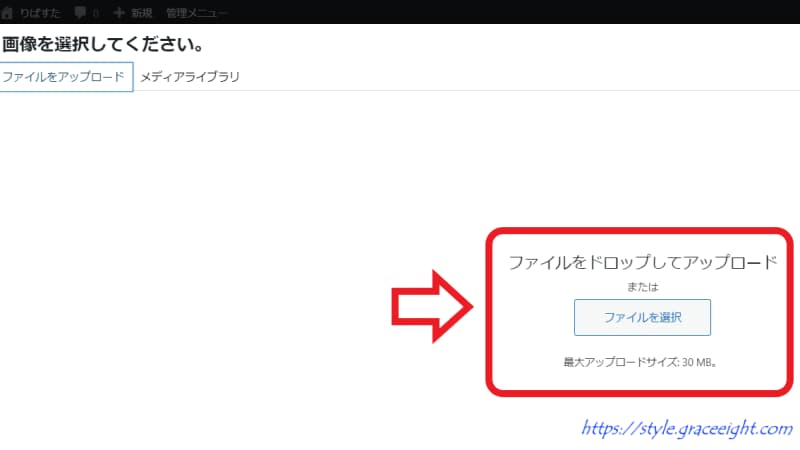
ヘッダーロゴの選択をクリックすると、『ファイルをアップロード』かメディアライブラリから画像を選ぶ画面が出てくる。
画像をアップロード済みの場合
すでに、ヘッダーに使う画像をメディアライブラリーにアップロードしている場合は、メディアライブラリをクリックする。すでにアップロードしている写真が表示されるので、ヘッダーに使用する画像を選択しよう。
新しくヘッダー画像をアップロードする

ヘッダーに使う画像を初めてWordPressにアップロードする場合は、ファイルをアップロードを選択して、ヘッダーに使う画像をドロップするか、ファイルを選択からヘッダーに使う画像を選択しよう。
WordPressのCocoonでヘッダー画像を設定する手順(まとめ)

今回は、ブログをWordPressで書いていて、テーマをCocoonに設定している人がブログのヘッダー画像の設定をする手順を紹介した。
WordPressでブログを作るとき、最初の設定こそめんどくさい感じはあるものの、一旦出来上がってしまえば、あとは細かな設定をするだけなので、ヘッダー設定はやっていない人が思っているほど難しい設定ではない。
テーマCocoonのヘッダー設定3つの手順
- Cocoon設定の『ヘッダー』を選ぶ
- ヘッダーロゴの『選択』をクリックする
- ファイルをアップロードする
Cocoonを使っている場合は、Cocoon設定からヘッダー設定を選ぶことを覚えておくだけ。
ヘッダー画像は横長で作るのが基本になる。画像をアップロードするときにはファイル名をわかりやすくしておくことが大事だ。
ファイル名を決めるときは、英語表記と単語と単語の間には『ー(ハイフン)』で区切るようにしよう。
たとえば、『ブログ名-header』のように画像ファイル名をわかりやすくしておくことでSEO対策にもなるので手を抜かずファイル名を変更しておこう。

ファイル名を英語表記にすることと『 _ 』(アンダーバー)ではなく『 ‐ 』(ハイフン)を使うようにすることを覚えておこう
今からWordPressでブログを始めるなら読んでおきたい『【WordPressブログの始め方】レンタルサーバー契約とブログ投稿前の初期設定』を読んでおこう。