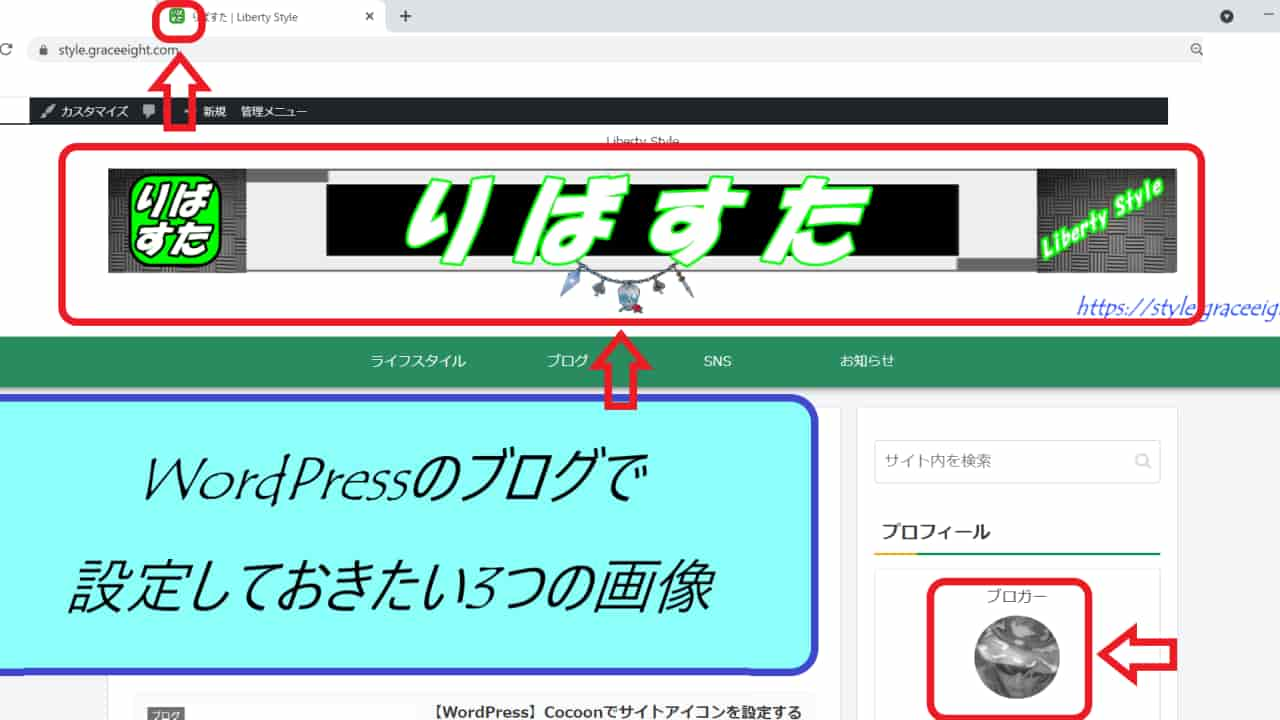
WordPressブログのテーマCocoonで設定しておきたい画像は、ブログのヘッダー画像・プロフィール画像・ブログのサイトアイコンの3つ。
ブログは画像をうまく使うことで見た目の印象は大きく変わる。ブログのイメージを定着させるためにもブログの見た目を意識しよう。

画像をうまく使うとブログのイメージが変わるよ
WordPressブログのCocoonで設定しておきたい3つの画像
- ヘッダー画像
- プロフィール画像
- サイトアイコン
WordPressでブログをするなら3つの画像を設定しておこう。
今回は、WordPressのブログテーマCocoonでの画像の設定方法をまとめておくので、まだブログで設定していないものがあれば設定しておこう。

ヘッダー画像、プロフ画像、サイトアイコンの画像を用意しよう
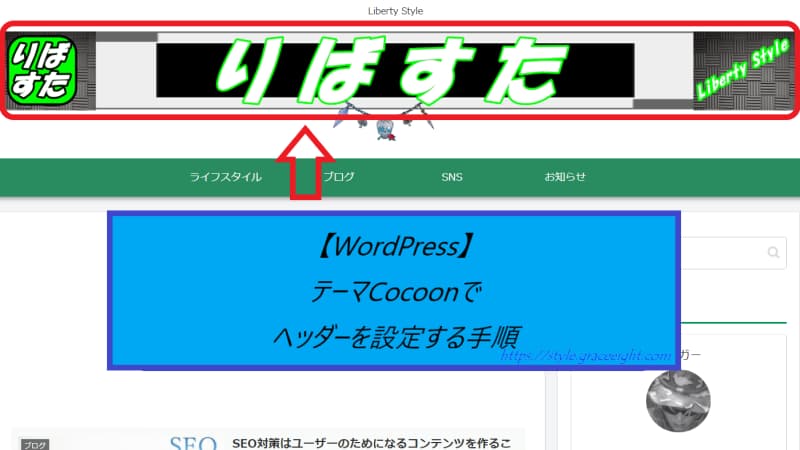
ヘッダー画像はブログを見たときのイメージ画像

ブログのヘッダー画像はお店の看板のようなもの。
ブログを開けたときに見えるブログタイトル部分にヘッダー画像を挿入しておくことで、ブログのイメージを定着させることができる。
特化ブログの場合は、ヘッダー画像を見ればどんなブログが想像できるようなヘッダー画像を作ろう。もし、雑記の場合なら覚えやすいブログタイトルでヘッダー画像を作るのもおすすめだ。
ちなみに、『りばすた』は雑記ブログなので、覚えやすいブログ名を意識して作っている。ひらがなで濁音を使うブログ名にしたのは、バンド名を決めるような感覚に近いだろうか。
WordPressブログはSNSを意識して作る
WordPressでブログをするなら、SNSを意識したシェアしたくなるブログ名とヘッダー画像を考えてみよう。
WordPressのブログの一番の課題は立ち上げ初期のアクセスを集めること。アメブロやはてなブログなどの無料ブログのようにブログ立ち上げ当初からアクセスを集めるのは難しいのだ。
ヘッダー画像にインパクトがあると覚えてもらいやすくなるので、ヘッダー画像はブログをイメージした看板だと思って作り込んでみよう。
ブログのヘッダー画像を設定する
ヘッダー画像を用意できたらブログのヘッダー画像を設定しよう。
ヘッダー画像を設定する方法は【WordPress】Cocoonでヘッダー画像を設定する3つの手順

ヘッダー画像を作ることでブログを覚えてもらいやすくなる
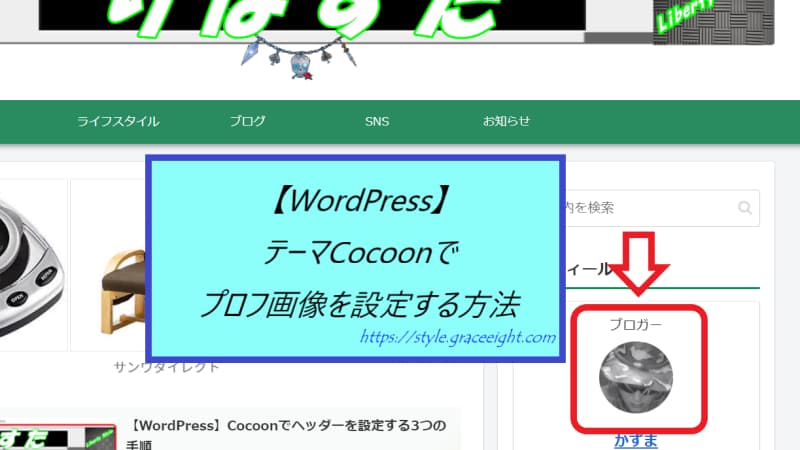
プロフィール画像はブログを書いている人が誰かをわかるようにする

ブログのプロフィール画像は記事の滞在時間に影響する。
WordPressのブログへの集客は検索エンジンが主流になる。初期の段階ではSNSからの流入が多かったとしても、ブログを継続していると読者の8割以上は検索エンジンから流入してくるだろう。
検索エンジンから読者が流入してくる場合は、ブログのトップページではなく検索ワードから個別の記事に流入してくる。
記事内容(コンテンツ)が求めているものであれば滞在時間は長くなるが、読者が問題解決を記事に求めている場合はブログの運営者情報を確認することになる。
プロフ画像は読者が知りたい情報のひとつ
プロフィールに個人情報を載せる必要はないが、あなたがどんな人かわかるようにプロフィールを設定しておくと読者のためにもなるので設定しておこう。
プロフィールで一番目にとまるのはプロフィール画像だ。ブログを書いている人のイメージがわかるプロフィール画像を設定しておくことが大事だ。
SNSと連動させるなら、SNSのプロフィールアイコンと同じ画像を使うのもひとつだ。
X(Twitter)と連動させるならイラスト、Instagramと連動させるなら写真を載せるのがおすすめ。ブログを読みにきた人があなたの記事を信頼できるようなプロフィール作りを心がけよう。
ブログのプロフ画像を設定する
プロフィール画像を用意できたらブログのプロフィール画像を設定しよう。
プロフィール画像を設定する方法は【WordPress】Cocoonでプロフ画像を設定する方法

プロフ画像を設定することで読者は誰が書いた記事なのかわかる
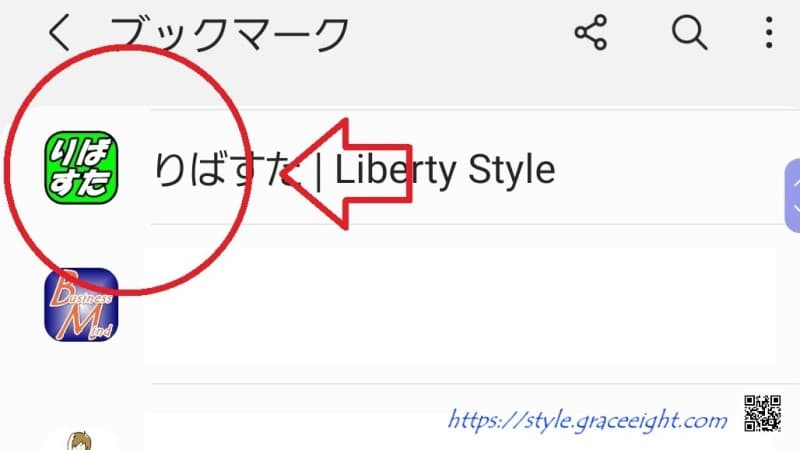
サイトアイコンはスマホのブックマークでのインパクト

ブログのサイトアイコンはスマートフォンで効果を発揮する。
時代の流れで、スマートフォンからブログにアクセスされることが増えている。わからないことがあればすぐに検索することが当たり前になった今は、スマートフォンユーザーの対策をしておくことが大事だ。
スマートフォンでブックマークをしたときにサイトアイコンはインパクトが大きいので、WordPressでブログをするならサイトアイコンは設定しておこう。
サイトアイコンのデザインは細かくしない
画像は512ピクセルx512ピクセル以上の正方形で作るようにしよう。
作るときのポイントは、サイトアイコンは小さいのであまり細かいデザインにしないこと。ひとめであなたのブログだとわかるようなインパクトのあるデザインを考えよう。
ブログのサイトアイコンを設定する
サイトアイコンの画像が用意できたらブログのサイトアイコンを設定しよう。
サイトアイコンを設定する方法は【WordPress】Cocoonでサイトアイコンを設定する方法

サイトアイコンはブックマークされた後にあなたのブログを見つけてもらいやすくする
【まとめ】WordPressのテーマCocoonで設定しておきたい3つの画像

WordPressブログのテーマCocoonで設定しておきたい3つの画像のまとめ。
WordPressでブログを書くときは、読者が求めている情報を提供することが大事だ。
あなたのブログのイメージが一目でわかるヘッダー画像、ブログを書いている人が誰かがわかるプロフィール画像、スマートフォンのブックマークで差をつけるサイトアイコンの3つを設定しておこう。
ブログで設定しておく3つの画像
- ブログのヘッダー画像
- プロフィール画像
- サイトアイコン
これからWordPressでブログを始める人が読んでおく記事
WordPressでブログを始めるなら【WordPressブログの始め方】レンタルサーバー契約とブログ投稿前の初期設定