ブログ記事の画像編集でサイズだけ変更するならペイントがおすすめ。
ペイントは、Windowsの標準ソフトなので、無料で使うことができる。
ペイント3Dがおしゃれな画像を作るときに便利なソフトなら、ペイントはシンプルでいいからさっさと仕上げたい場合や、背景が透過されている画像の背景を白にするときに便利だ。
今回は、フリーソフト「ペイント」を使ってブログ記事の画像を編集してみよう。
無料でも画像編集にこだわりたいならペイント3Dを使おう>>【ブログ用画像の編集】ペイント3Dでサイズ変更や幅・高さの変更をする方法
ブログ記事の画像サイズを変更する【ペイント】

- ペイントを起動する
- 画像サイズを変更する
ブログ記事に使う画像のサイズを変更するときに便利なWindows標準ソフト「ペイント」。
ペイントは、ペイント3Dよりもシンプルな仕様でスピード重視のブロガーにおすすめのソフトだ。ソフトを立ち上げる速度から、ペイント3Dよりも軽いので使いやすい。
ペイント3Dのようにいろんな便利な機能はないが、ソフトが立ち上がる時間を意識するスピード重視のブロガーさんや、画像サイズぐらいの変更で使う場合に便利。
まずは、ペイントを使って画像サイズを変更してみよう。
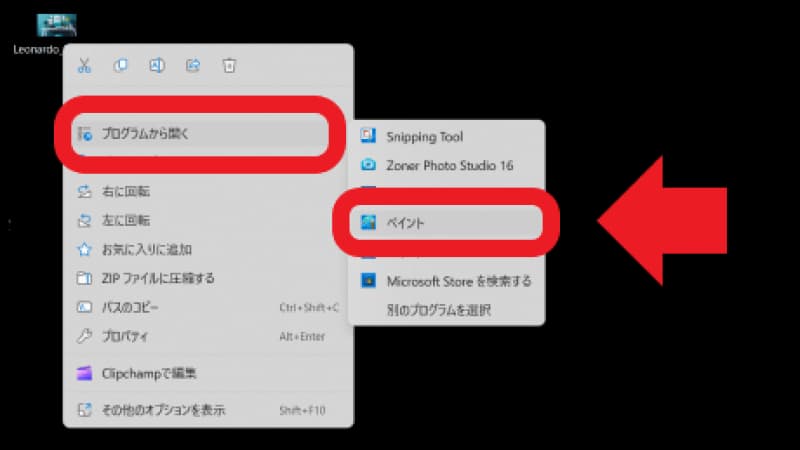
ペイントを起動する

編集したい画像を右クリックして「プログラムから開く」から「ペイント」を選ぶ。
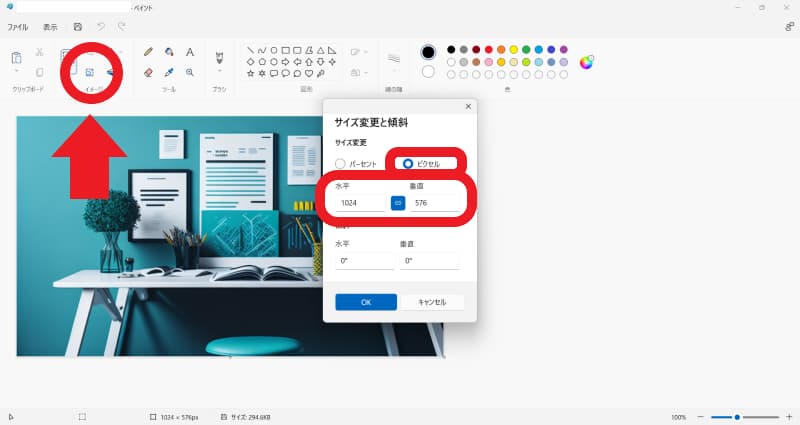
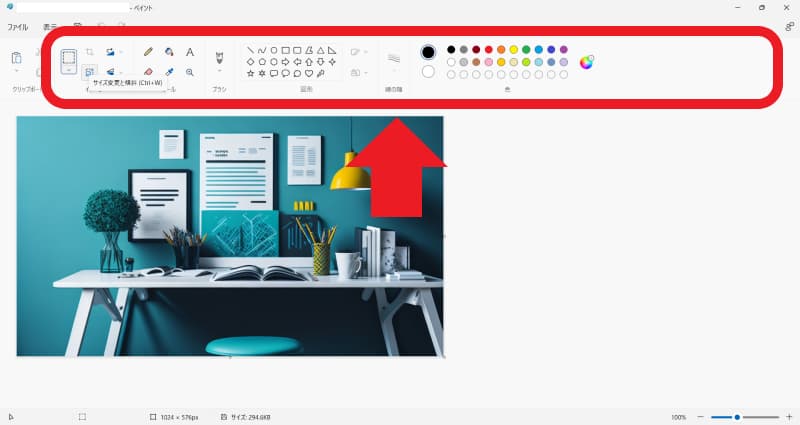
画像サイズを変更する

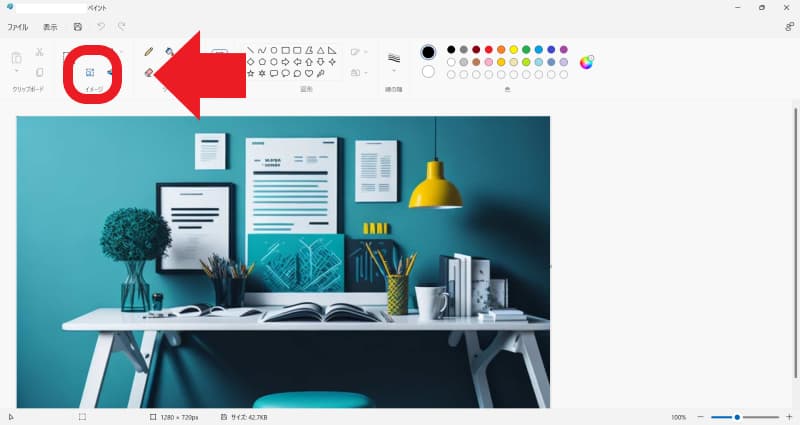
イメージの「サイズ変更と傾斜(CTRL + W)」でブログ画像のサイズを変更する。
パーセントからピクセルに変更し、水平(幅)と垂直(高さ)を好きなサイズに変更しよう。
WordPressのブログ記事の画像サイズは、幅800ピクセルx高さ450ピクセルがおすすめ。
Googleの検索エンジンの画像検索を意識するなら、1記事あたり1枚は、幅1280ピクセルx高さ720ピクセルにしておこう。
画像サイズに迷ったときは、画像幅を800ピクセルにすると覚えておこう。
ブログ記事の画像編集の機能【ペイント】

- ペン
- バケツ
- 消しゴム
- 図形
- テキスト
ペイントで、ブログ記事に使う画像をさらに細かく設定するときに便利な機能を紹介する。
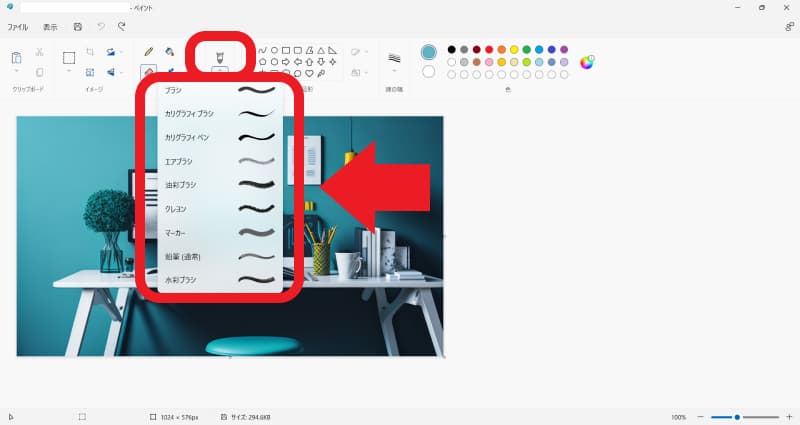
ペンを使うときは、ブラシやクレヨン、マーカーなどから選ぶことができる。
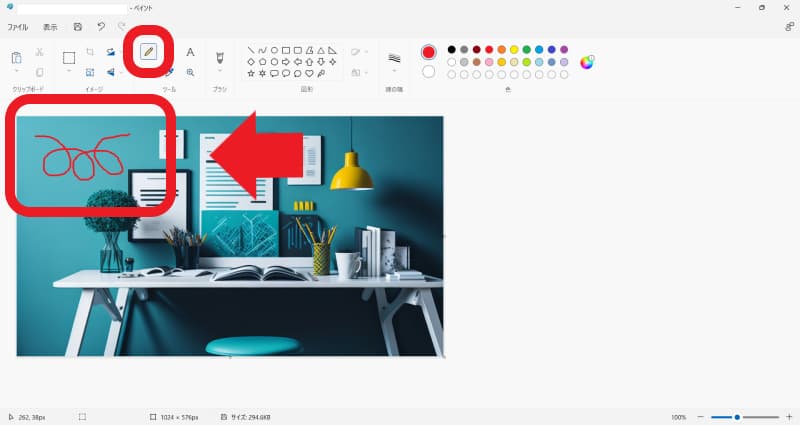
ペン

ペンは、画像に手書き・手描きでらくがきができる。
タッチペンなどを使って、手書き風の画像を作りたいときに便利な機能。
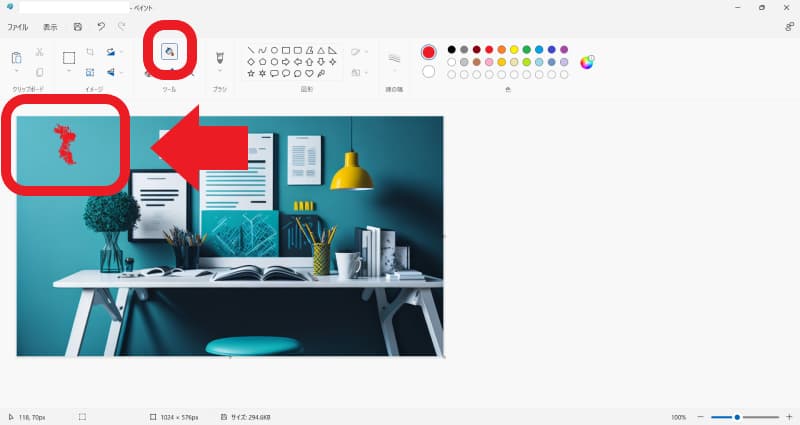
バケツ

バケツは、指定した場所をバケツをかけるように色を変更できる。
ただし、微妙な色の変化がある画像の場合は、うまく色を変更することができないので、色がはっきりした画像や背景が白の画像に色を入れるときに便利。
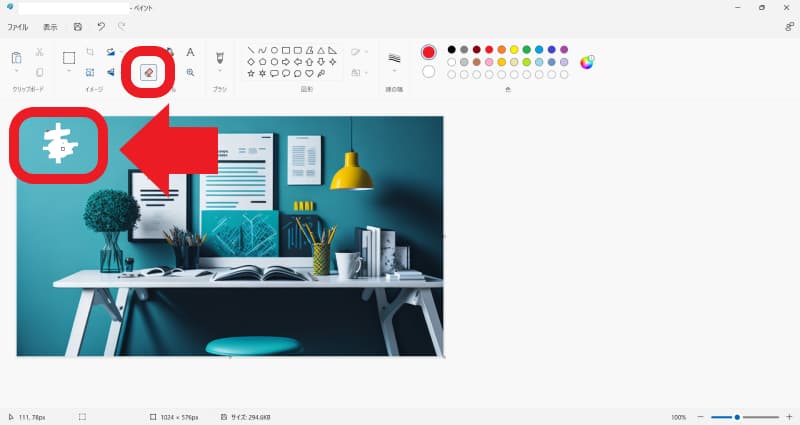
消しゴム

消しゴム機能は、画像を白く変更できる。
手書きで書いた文字だけではなく、画像自体も消してしまうので注意しよう。
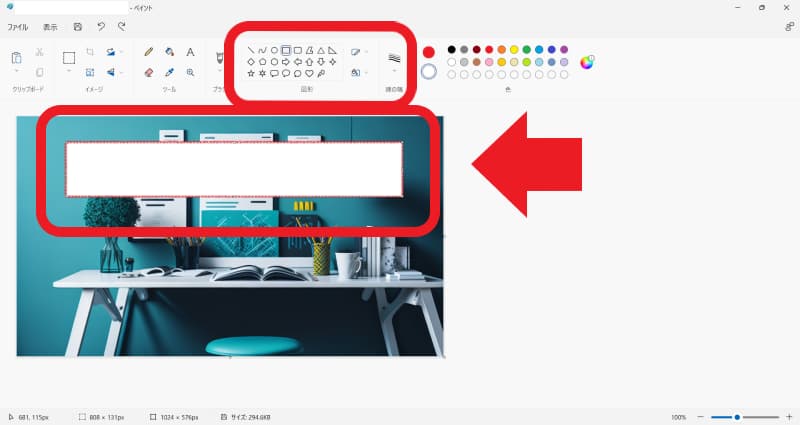
図形

図形は、画像に四角や丸の画像や記号を入れることができる。
テキストの背景に使うこともできるので積極的に使いたい機能。
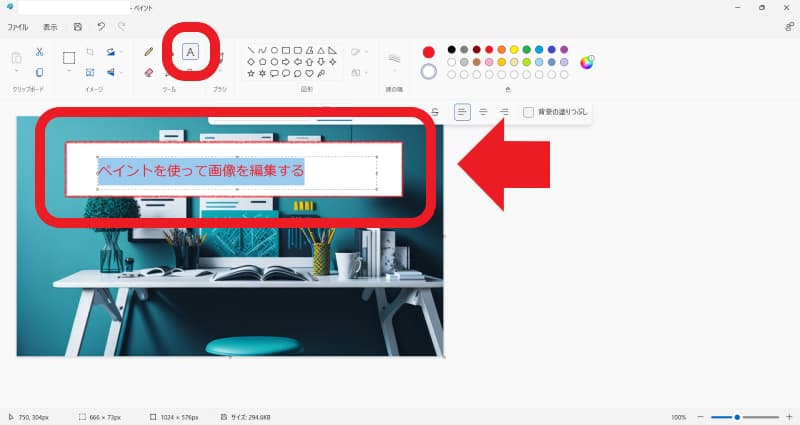
テキスト

テキストは、画像に文章を入力できる。
図形と組み合わせると、アイキャッチ画像を作るときに便利なので試してみよう。
ブログ記事の画像をペイントで編集する【まとめ】

ペイントを使って、ブログ記事に使う画像のサイズ変更や編集方法について紹介した。
ブログ画像のサイズは、WordPressのブログの場合は、幅800ピクセルx高さ450ピクセルがおすすめ。
Googleの画像検索を意識するなら、幅1280ピクセルx高さ720ピクセルにしてみよう(1記事あたり1枚でOK)
ペイント3Dよりペイントを使うケース
- シンプルで操作が簡単
- スピード重視のブロガーにおすすめ
ペイントは、ペイント3Dよりもシンプルでスピード重視のブロガーにおすすめのツール。
ペイントで画像を開いて、サイズ変更と傾斜の機能でパーセントからピクセルに変更し、水平(幅)と垂直(高さ)を好きなサイズに設定するだけで簡単に画像サイズを変更できる。
ペイントでできること
- 画像サイズ変更
- ペン・バケツ・図形・テキスト機能
- 透過背景を白にできる
ペイントでできることは、「画像サイズの変更」や「画像にらくがきや図形を入れる」、「透過されている画像の背景を白色にできる」こと。
最近は、ブログ記事のレベルも上がっているので、画像ひとつでも作りこむことが求められている。
フリー画像をそのまま使うよりも手間はかかっても画像を1枚1枚しっかりと作りこむことで、SEOにもいい影響が期待できるので画像に力を入れてみよう。
画像編集にこだわりたいならペイント3Dを使う>>【ブログ用画像の編集】ペイント3Dでサイズ変更や幅・高さの変更をする方法
画像編集が終わったら画像を軽くしよう>>ブログ画像を圧縮してサイト読み込み速度を改善する<squoosh>