脱初心者を目指すときに、ブログ記事の画像は重要な要素だ。
画像は、記事の内容を視覚的に伝えるだけでなく、読者の興味や感情を引き出す効果がある。ブログ画像を美しく見せるにはいくつかのポイントがある。
たとえば、画像フレームのアスペクト比率、あるいは、画像サイズ。見た目以外でも、画像サイズを軽くしておくことで記事の読み込みが速くなる。
今回は、ブログ記事の画像の探し方から画像編集や画像合成、画像サイズ軽量化までのまとめ記事。
ブログに使うフリー画像を探す

- PhotoAC(写真AC)
- ドットフォトプロジェクト
- イラストAC
ブログを継続していると、ブログ記事の画像を用意することが大変なことに気づく。
ブログを始めたばかりのときは、フリー画像を積極的に活用してみよう。フリー画像は、商用利用ができるものとできないものがあるので注意が必要だ。
無料で使える画像を提供しているサイトで画像の品質が安定しているのはPhotoAC(写真AC)。Googleアカウントでログインできる。
※無料は検索回数・ダウンロード枚数制限あり
あと、おしゃれなイラストをブログ記事の画像に使いたいなら、イラストACに無料会員登録しておこう。個人的には、イラストACは、ブログをちょっとオシャレにしたい人向けの印象があるので、ブログ画像にこだわるなら無料会員登録をしておこう。
イラストACについてくわしく知るならこちらの記事をチェック>>【フリー素材】イラストACの会員登録と使い方(外部サイト:初めてのWordPressの使い方)
ブログに使う画像のサイズを整える

- ペイントを使う
- ペイント3Dを使う
ブログ画像のアスペクト比(画像幅や高さ)を整えるなら、Windows10以降のパソコンに標準搭載されている「ペイント」か「ペイント3D」を使おう。
ペイントとペイント3Dの違いは、ペイントは2Dで余分な機能がなくシンプルで速いが、ペイント3Dは立ち上げは少しもっさりする。作業を始めれば気にならないので、迷うならペイント3Dを使っておくのがおすすめ。
ペイントを使う

ペイントは2Dのお絵描きや画像ファイルの編集ができるシンプルなツール。
ペイントでブログ画像を編集する方法は別記事をチェック>>ブログ記事の画像をペイントで簡単に編集する方法【ブログ初心者必見】
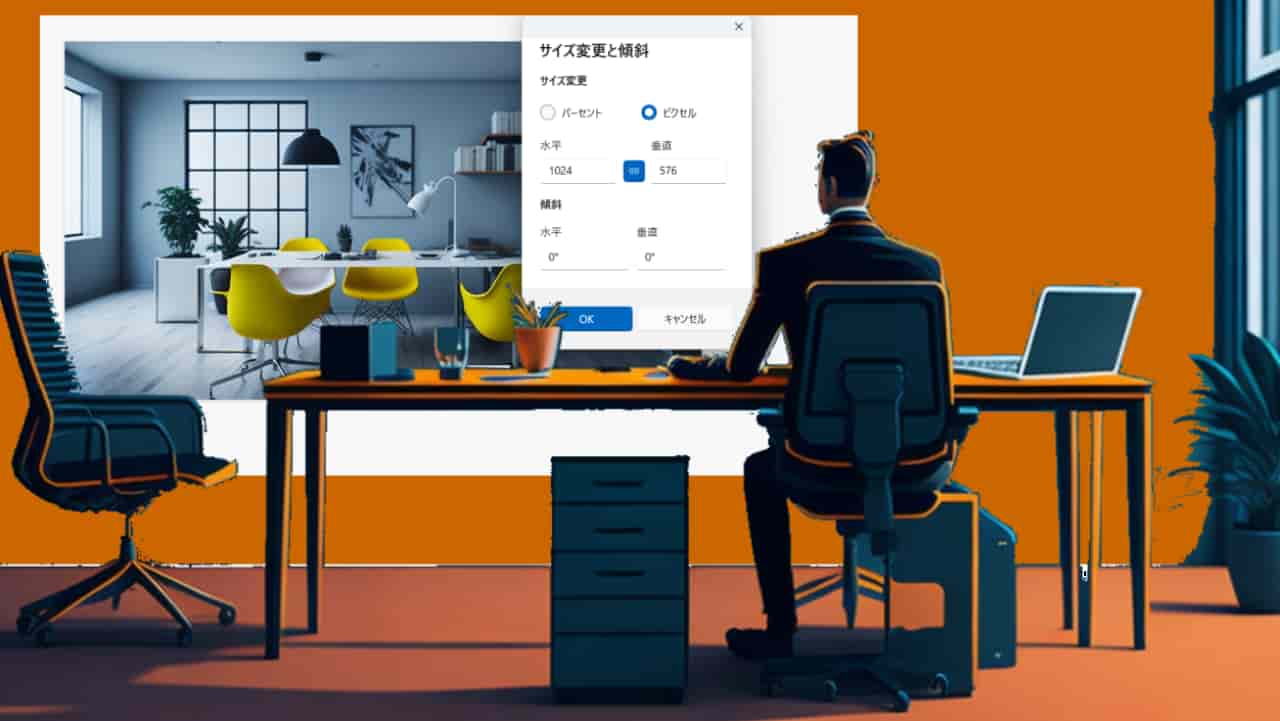
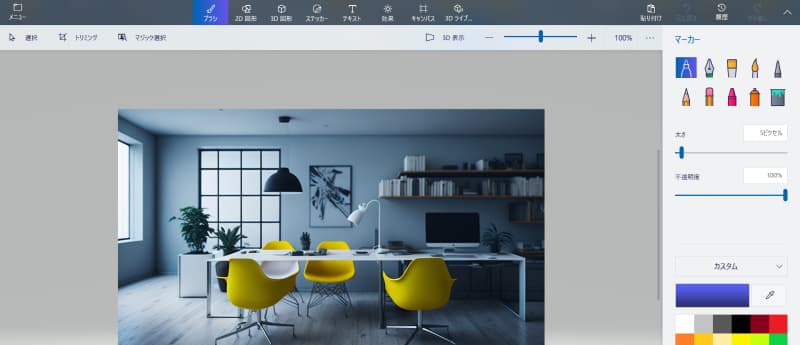
ペイント3Dを使う

ペイント3Dは、2Dのお絵描きや画像ファイルの編集だけでなく、3Dモデルの作成や加工ができる高機能なツール。
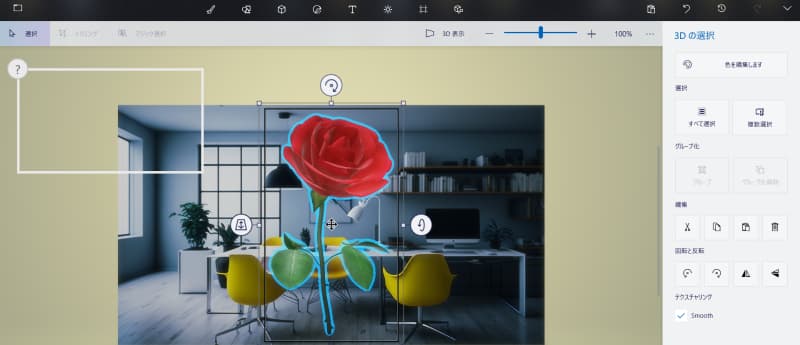
3Dモデルとは、四角形、三角形などの図形や手描きの3Dモデル、ライブラリの3Dテクスチャや3Dオブジェクトを画像に使うことができる。
他にもマジック選択を使えば電子印鑑を作成するような透過をすることもでき、効果フィルターを使えば写真の色合いや明暗を変えることもできる。
ペイント3Dでブログ画像を編集する方法は別記事をチェック>>【ブログ用画像の編集】ペイント3Dでサイズ変更や幅・高さの変更をする方法
ブログに使う画像にこだわる

- 画像を合成する
- AI画像を使う
ブログを始めて1年ぐらいしたら、ある程度記事もたまってくる。1記事に3枚の画像を使うとして、特化ブログなら同じテーマの画像を300枚ほど使っているころ。
ブログは記事を書けば書くほど画像を探すのが大変になってくるので、ブログ中級者を目指すころには、フリー画像ではなく、オリジナル画像を使うことを意識してみよう。
一番いいのは、写真を撮影して完全にオリジナルの画像を使うことだが、フリー画像を使う場合でも、画像の合成やテキスト入力などの工夫をすることが大切だ。
AI画像をうまく使うことで、よりオリジナル画像を使ったブログ記事に仕上げることもできる。
画像を合成する

2枚以上の画像を合成するときには、画像を透過する必要がある。画像を何枚も重ねるソフトはいくつかあるが、僕が使っているのは、ウェブアートデザイナーとオープンキャンバス7の2つ。
ウェブアートデザイナーは今は販売されていないので入手困難だと思うが、オープンキャンバス7は今も発売されているのでチェックしてみよう。そのほか、GIMPやPhotoshopなどを使うこともできるので、あなたが気に入ったソフトを使ってみよう。
画像を透過し合成画像を作る方法についての記事はこちら>>透過pngでブログ画像を格上げ!無料ソフト「手軽に透明png」の使い方
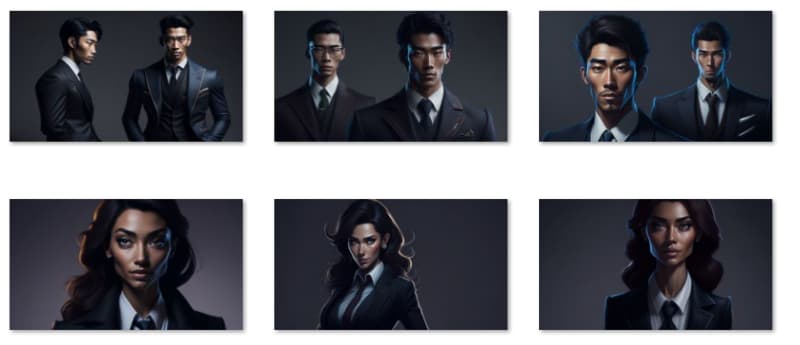
AI画像を使う

特化ブログを書いていると、フリー画像はどうしてもライバル記事の画像とかぶってしまうことがある。ライバルと差別化を図りたいときに便利なのが画像AI。
有名なのは、Canva AIで、テキストAIを使えば簡単に文章から画像を作ってくれる。あと、プロンプトやネガティブプロンプトを英語で入れる気があるなら、Leonardo.AIも無料でかなり使えるのでおすすめ。
両方の画像AIは別記事でまとめているので気になる人はチェックしておこう。
Canva AIは目的別に画像サイズを選べるのが便利>>【Canva AI】文章から画像を作る手順
Leonardo.AIはプロンプト次第で画像の質を上げていける>>スムーズな登録と使い方!Leonardo.Aiを無料で始める方法
ブログに使う画像を軽くする

- TinyPNGでまとめて画像を圧縮する
- Squooshで画像を圧縮する
ブログ画像の編集が終わったら画像を圧縮すること。
インターネットは世界中のユーザーをターゲットにしている。通信インフラが整っていない国でも、ストレスなくブログ記事を読めるように対策しておくことはSEO対策にもなるので、画像はしっかりと軽くしておきたい。
なにより、画像の読み込みに時間がかかれば、読者が離脱してしまう原因にもなるので、画像は品質と軽さのバランスをとることを意識しよう。
TinyPNGでまとめて画像を圧縮する

TinyPNGは、20枚までまとめて画像を圧縮できるのが魅力だ。ブログ画像をまとめて圧縮するときに便利なウェブ版のフリーソフト。
TinyPNGの公式サイトにアクセスする>>https://tinypng.com
ただし、画像によっては圧縮しても画像が重いままのこともあるので、時間があるならsquooshで1枚ずつ画質をチェックしながら画像を圧縮するのがおすすめだ。
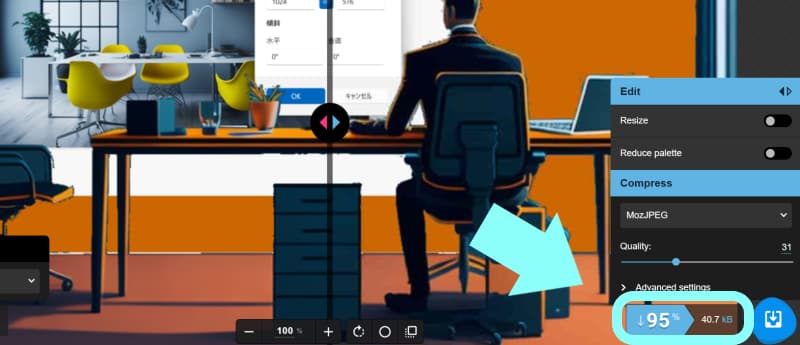
Squooshで画像を圧縮する

Squooshは、Googleが提供しているサービスなのでとにかく軽い印象がある。左右で画質を落とす前と落とした後の画像を比較しながら、画像を圧縮するレベルを決められるのが魅力。
ブログ記事の画像なら、1枚50kB未満まで圧縮しておくのがおすすめだ。
Squoosh公式サイトにアクセスする>>https://squoosh.app
Squooshの使い方の記事はこちら>>ブログ画像を圧縮してサイト読み込み速度を改善する<squoosh>
【まとめ】ブログ記事の画像の作り方

ブログに画像を使うと、記事の内容を視覚的に伝えることができる。
画像は、読者の興味や関心を引き出す効果があり、うまく画像を使うことで読者が離脱せず文章を最後まで読んでくれるようになる。
ブログ画像は、記事の内容をイメージしやすく読みやすさを高める画像を使うようにしよう。
画像合成をするときに便利なのが画像編集ソフト。
今なら、無料で使えるGIMP、有料だけど高品質のPhotoshop、イラストでも使えるオープンキャンバス7、無料・有料プランのあるCanvaあたりがおすすめ。
僕は有料のものは、ウェブアートデザイナーとオープンキャンバス7を使っている。
無料で使える>>「GIMP」
有料だけど高品質で利用者も多い>>「Photoshop」
描いている映像を記録できる>>オープンキャンバス7
CanvaはCanva AIを使えば文章から画像を作ることもできる。Canva AIについては別記事>>【Canva AI】文章から画像を作る手順
SEOとは>>SEO対策とオフラインビジネスノウハウを掛け算しよう
SEOの基本とは>>SEOの基本はユーザーが必要な情報にたどりつくこと
SEO対策とは>>SEO対策はユーザーのためになるコンテンツを作ること
SEOカニバリ対策>>【SEO対策】キーワードの類似率を調べてカニバリ回避でアクセスアップ!